
Contexto do Projeto
Provi: A Provi é um fintech que oferece financiamento estudantil para cursos livres facilitando o acesso de brasileiros à educação.
Minha atuação
- Product Designer
- Área de Design com PDs, Writers e Researchers
- Squad multidisciplinar: PMs e Desenvolvedores FullStack
- Atuação nas squads de aquisição e pós compra do estudante
Mindsight
Squad de aquisição de cursos financiados
2 semanas (maio/22)
Este projeto é sobre:
Jornada do usuário
Jornada de aquisição
UI design
UX writing
Startup
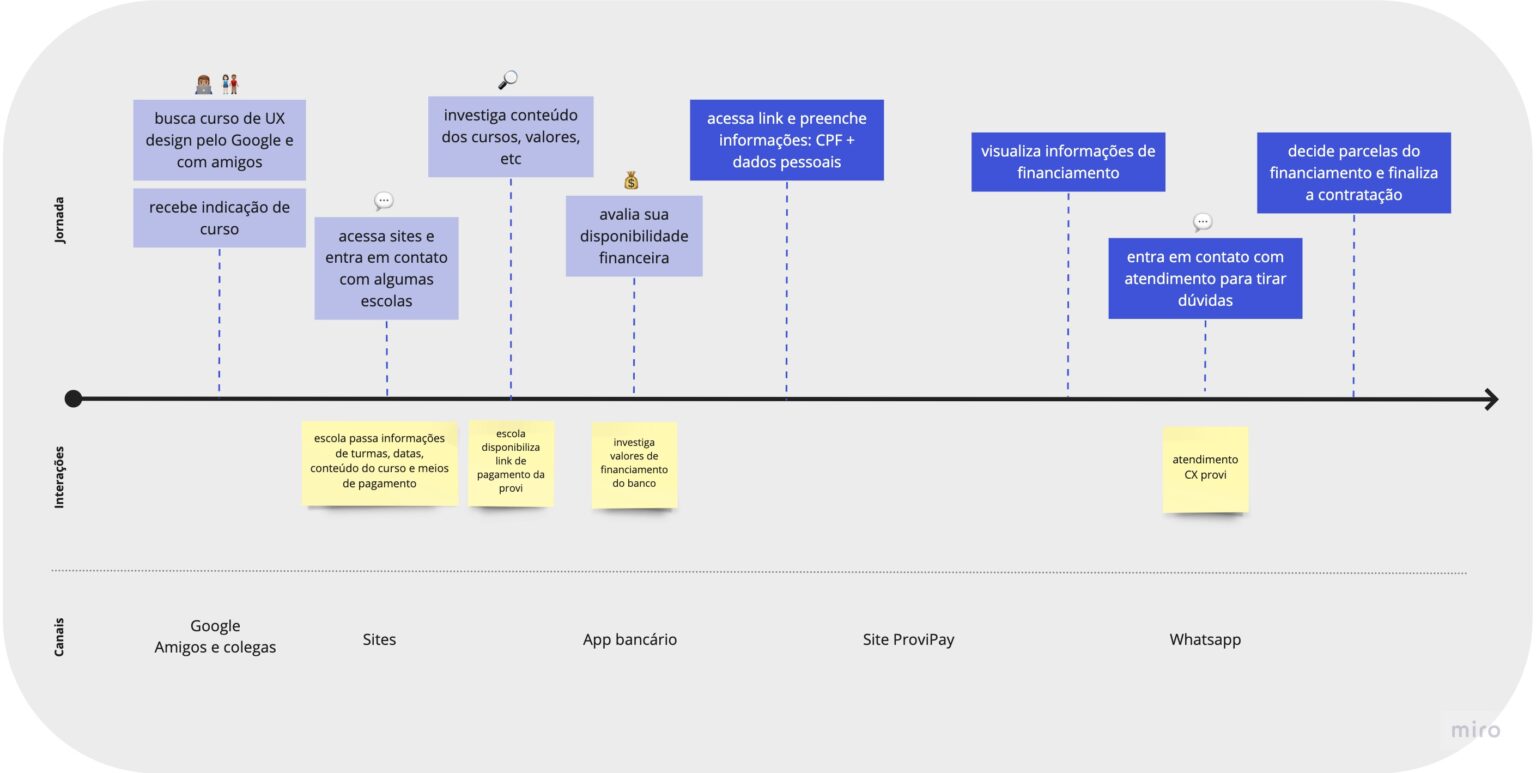
Jornada do usuário
Na jornada do usuário para aquisição, o aluno acessa a plataforma ProviPay após acessar o site do parceiro, ou o parceiro disponibilizar o link para compra.


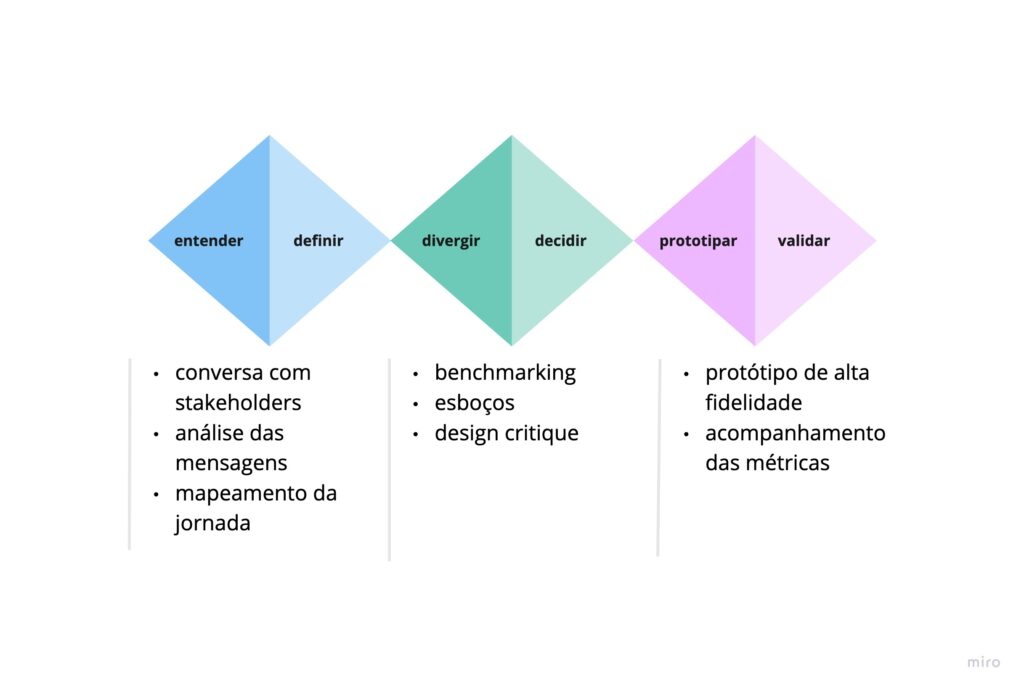
Abordagem
Para este projeto foi utilizado o design sprint como uma abordagem para solucionar o problema.
Trabalhamos como algumas ferramentas como: mapeamento da jornada do usuário, benchamarking, design critique, entre outras.

Aprofundando o problema
Para aprofundar o problema foram realizadas conversas com equipe de CX e uma análise das mensagens na ferramenta de comunicação com os usuários (futuros alunos).
Principais questões identificadas:
- Até quando preciso pagar a entrada do financiamento?
Amanhã é sábado, mas tava escrito que tenho que pagar em 2 dias, como vou fazer se o banco estará fechado?
2. Até quando preciso pagar a entrada do financiamento?
Amanhã é sábado, mas tava escrito que tenho que pagar em 2 dias, como vou fazer se o banco estará fechado?
3. Quanto custa o financiamento do curso?
Me falaram que era R$3.000 o financiamento, mas aqui tá mais caro
Em um lugar aparecia R$2.000, mas depois apareceu R$2.450
4. Por que o valor do meu colega é diferente?
Quero as mesmas condições que o meu amigo vai pagar
Quero parcelar em 24x o meu financiamento, mas não tinha essa opção
Definições
A partir do entendimento do problema e do benchmarking junto com o Product Manager definimos os pontos para atacarmos e a condução da solução:
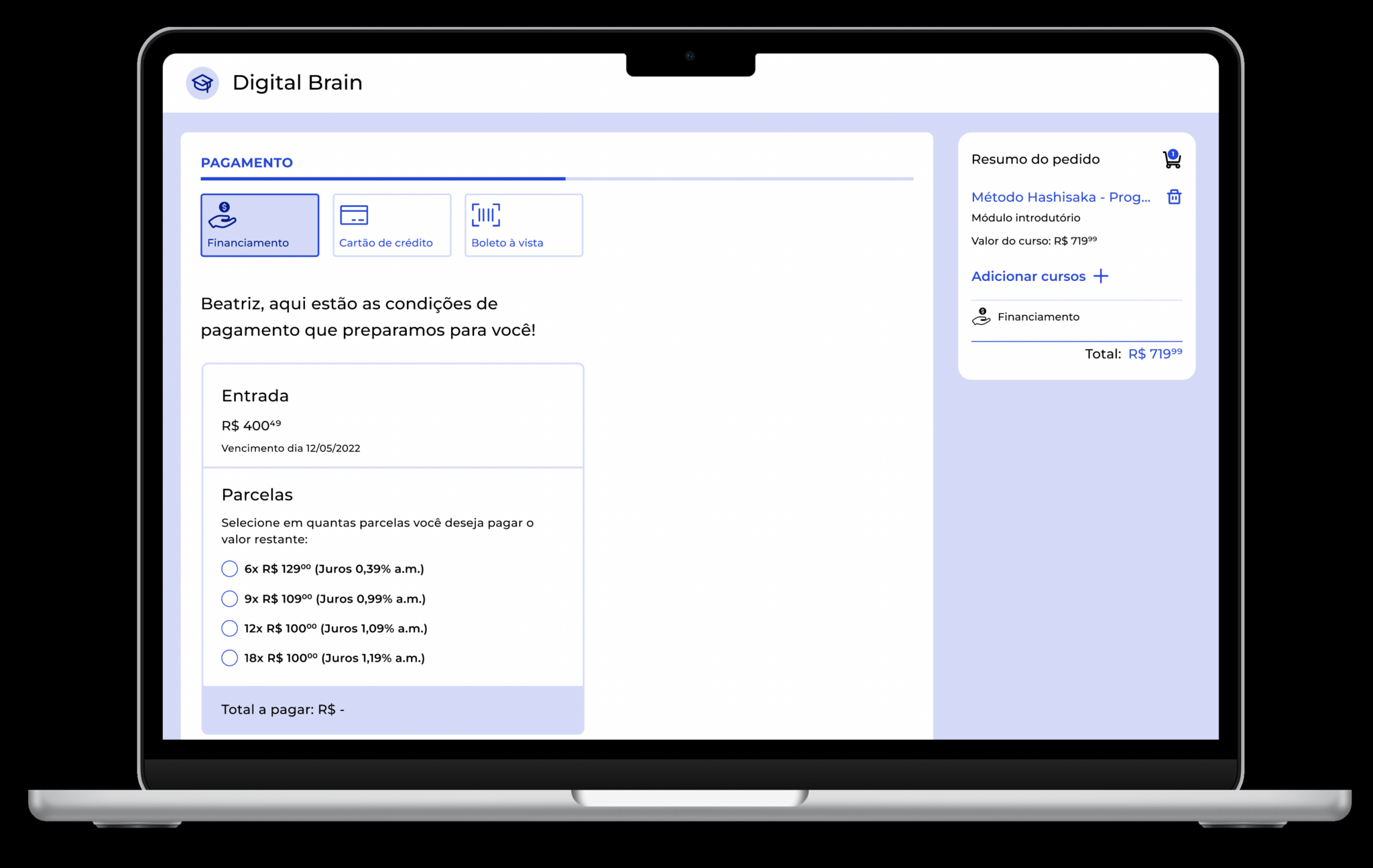
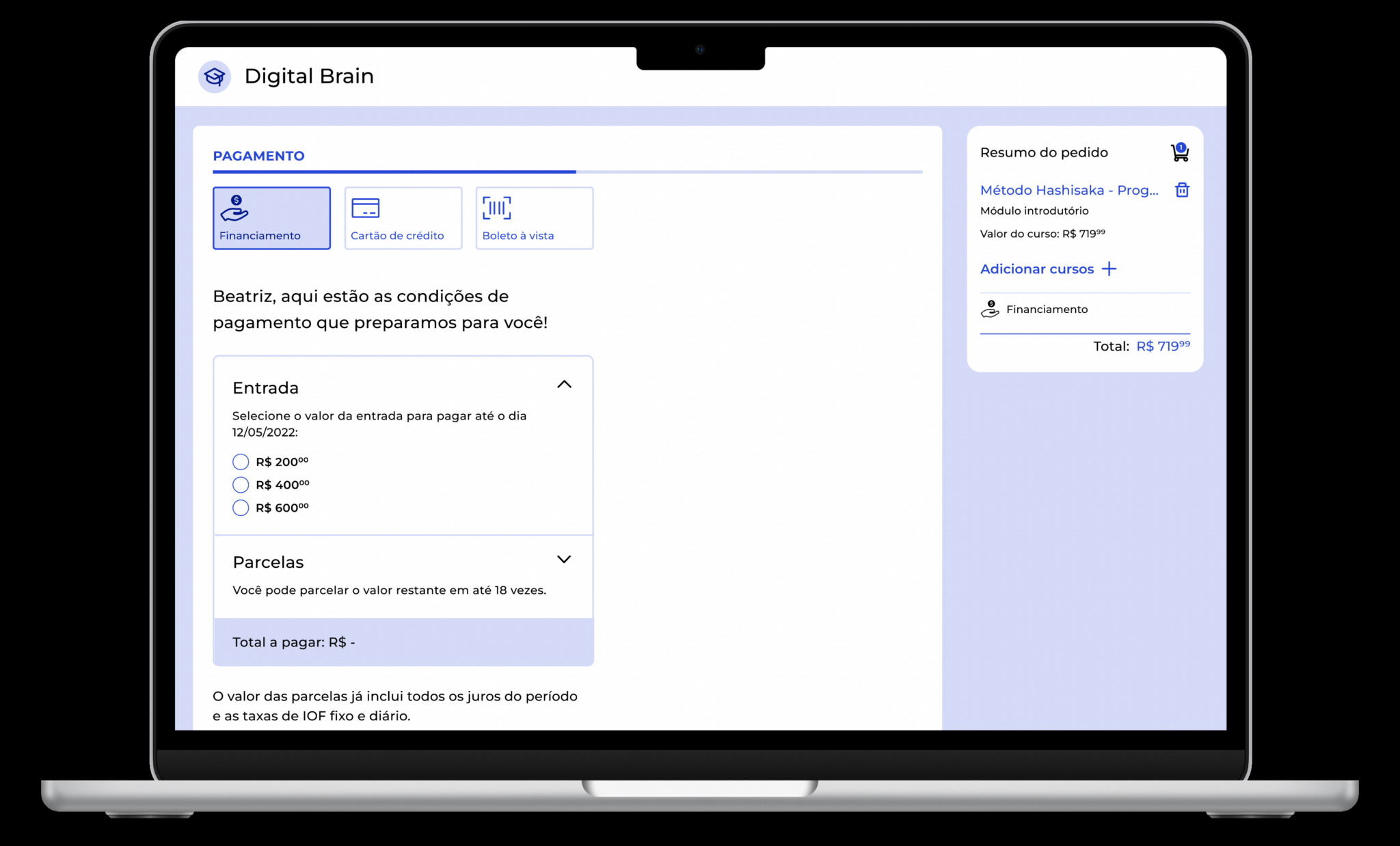
- Data deve ser específica com dia e mês;
- Valor total deve ser exibido no momento em que a pessoa seleciona os valores de entrada e parcelas;
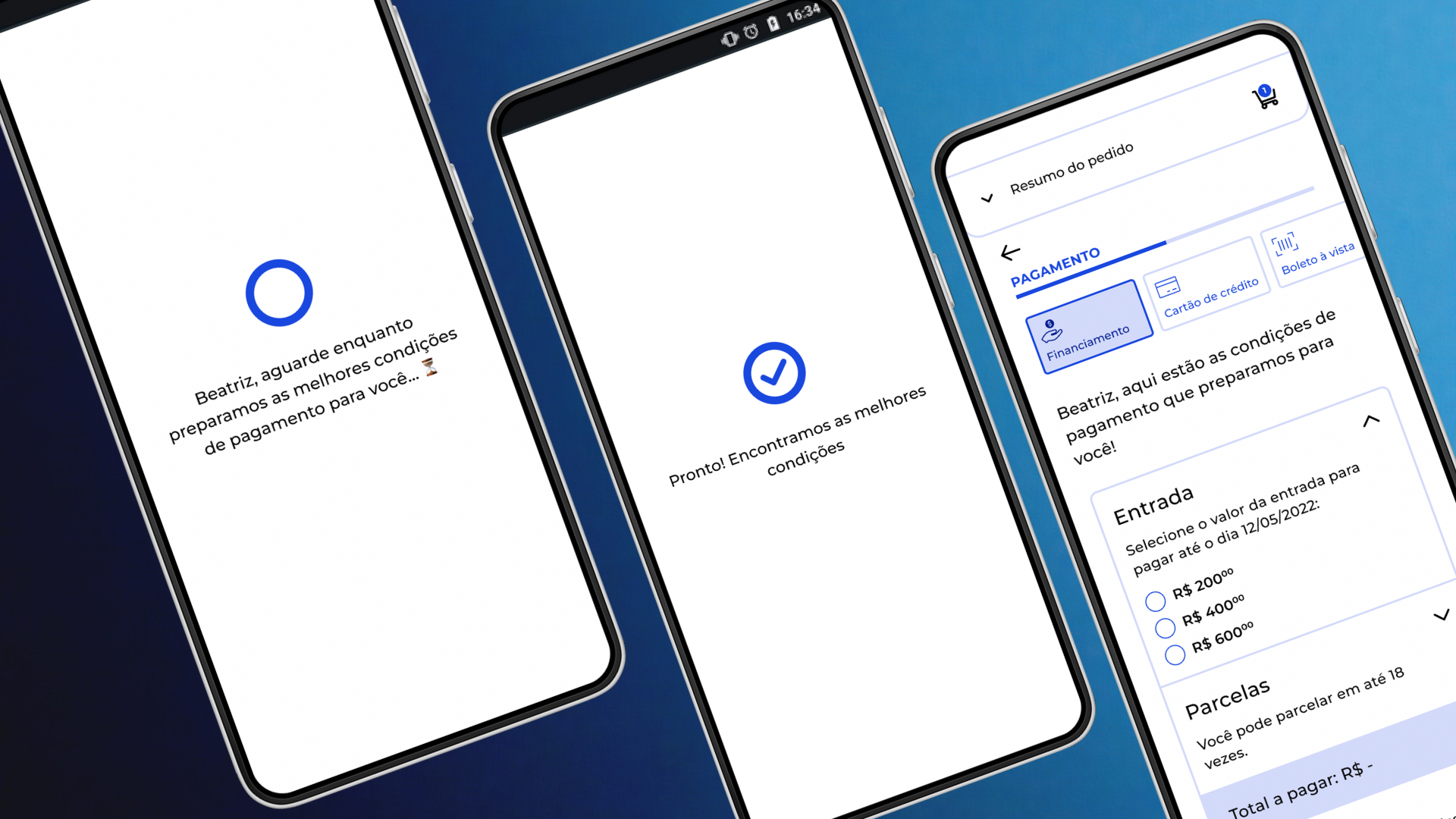
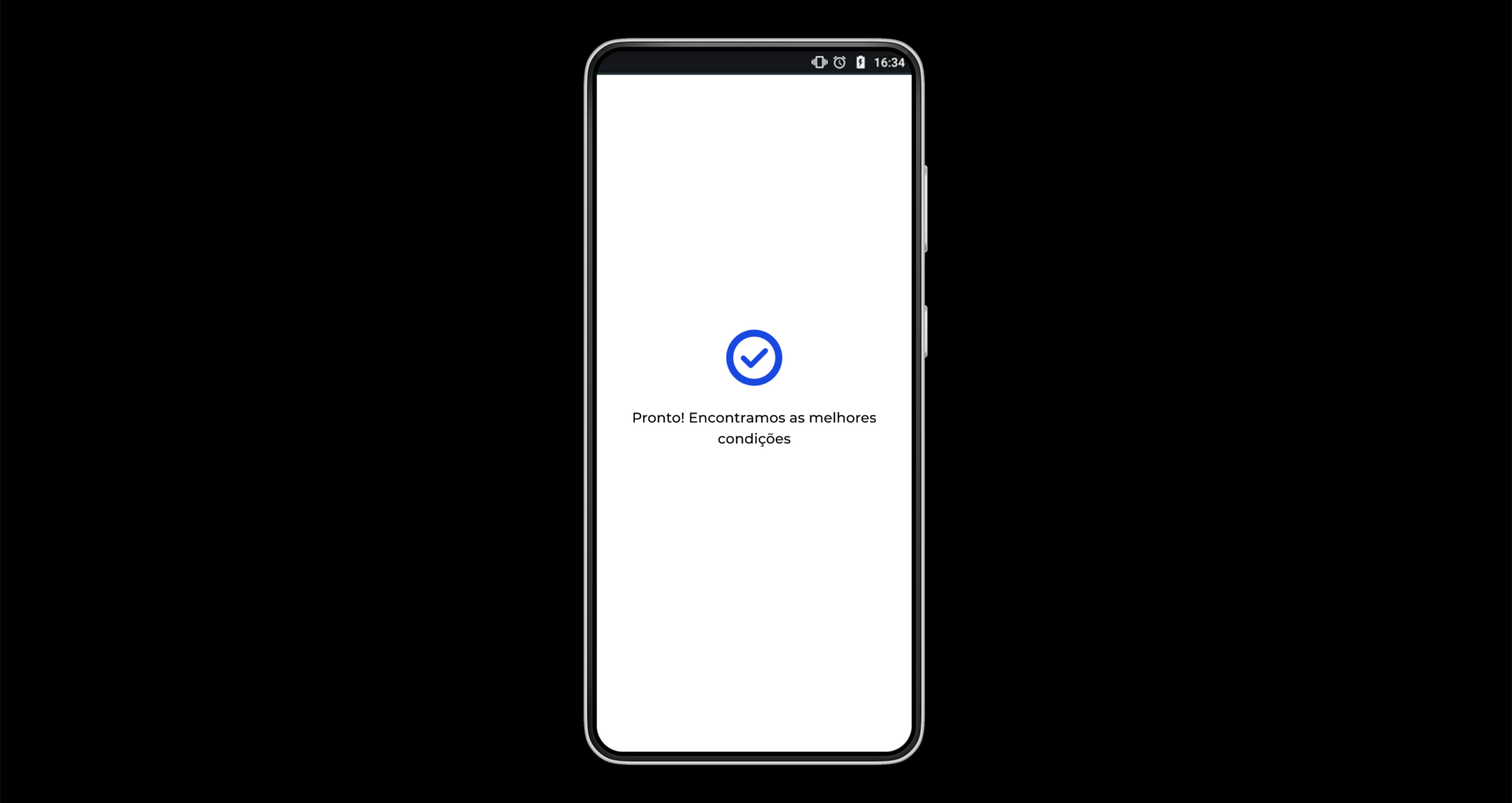
- Criar um carregamento de página para gerar a sensação de que as condições estão sendo calculadas.
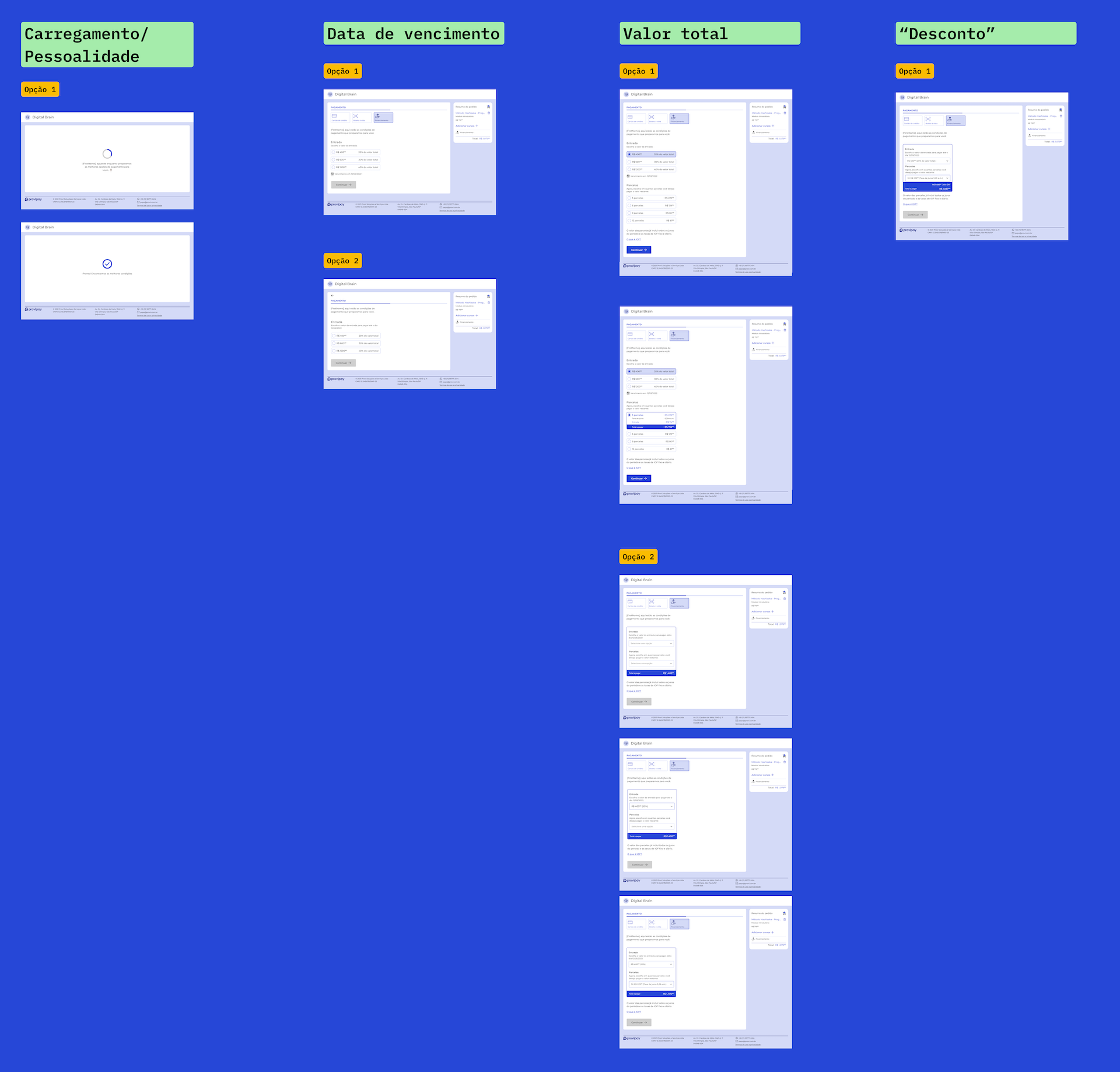
Esboços e Design Critique
O design critique é um ritual da equipe de design para refinar o desenvolvimento de um projeto de forma colaborativa. Aplicamos essa ferramenta como forma de obter insights a partir de diferentes pontos de vista.
Principais insights:
refinar interações entre cliques: para garantir que a experiência de calculo do valor em tempo real fosse perceptível era necessário trabalhar as interações nos seus detalhes.
explicitar as visualização das parcelas: para garantir que os usuários conseguissem visualizar com facilidade as diferentes possibilidades de pagamento.

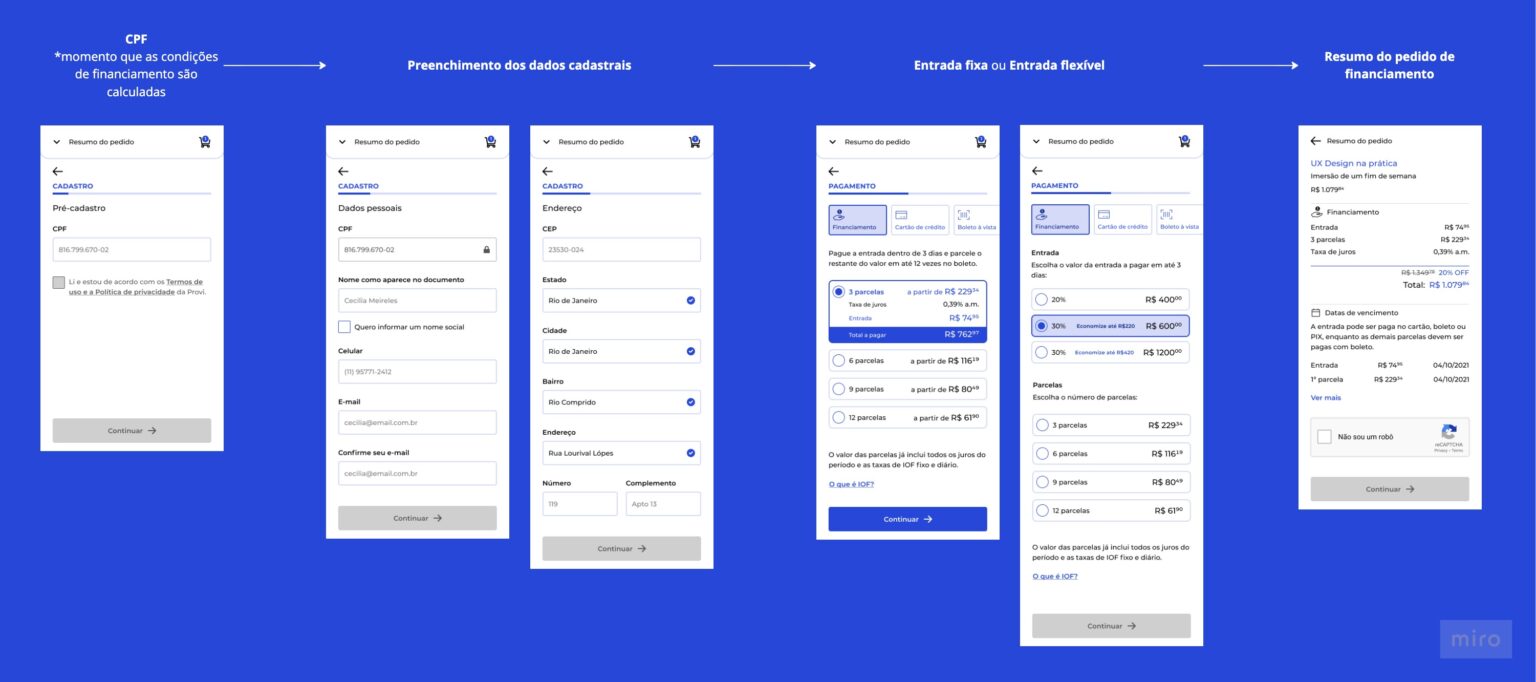
Proposta
Estas são as propostas de solução para os problemas inicialmente apresentados.



FIM ✨
Obrigada por ler até aqui!
