A“Acessibilidade digital é uma série de recursos que possibilita a navegação, a compreensão e a interação de qualquer pessoa na web (independentemente de suas dificuldades), sem ajuda de ninguém. Em outras palavras: uma internet acessível pra todo mundo!”
Site: Web para Todos
Resumo do Projeto
Este é um dos meus projetos favoritos, tinha como única e importante missão tornar os testes do Mindmatch acessíveis para pessoas com deficiência.
Uma missão importante e bastante ambiciosa. No início, pensava que entendia a problemática com a qual estava lidando, mas conforme fui compreendendo melhor as limitações para uma pessoa participar de um processo seletivo por falta de inclusão e acessibilidade entendi que o problema era gigante.
É difícil abraçar o mundo. Mas acredito que o resultado deste projeto foi capaz de trazer mais inclusão para pessoas que muitas vezes são excluídas social e digitalmente, especialmente em processos seletivos.
Além disso, todas as pessoas que atuaram no projeto, especialmente designers e desenvolvedores, desenvolveram uma reflexão importante sobre a forma como trabalham e desenham soluções.
E por último é importante dizer: não existe fórmula mágica, a mágica está em compreender as necessidades do seu usuário, no contexto em que vivem.
Mindsight
2020/2021
Este projeto é sobre:
Pesquisa com usuário
Interface do usuário
Acessibilidadade
Gestão de projetos
Experiência da pessoa candidata
SaaS
Startup

Resumo do Projeto
O Mindmatch é um software desenvolvido pela Mindsight que fornece testes online e algoritmos de inteligência artificial para que o RH qualifique seus candidatos com mais assertividade e agilidade.
Em 2020 o Itaú identificou a necessidade de tornar os processos seletivos deles mais acessíveis para pessoas como deficiência. Como a Mindsight já era fornecedora deste cliente, fomos convidados a desenvolver o projeto em parceria para tornar os testes mais acessíveis.
Problema inicial
Testes não são acessíveis para pessoas com deficiência
Tornar os testes acessíveis para pessoas com deficiência
Enquadramento nas Diretrizes de Acessibilidade para o Conteúdo da Web (WCAG)
Redução nos tickets de suporte/ reclame aqui/ redes sociais relacionados ao assunto.
Squad multidisciplinar: Product Owner, Desenvolvedores, UX/UI Designers e Cientistas de Dados
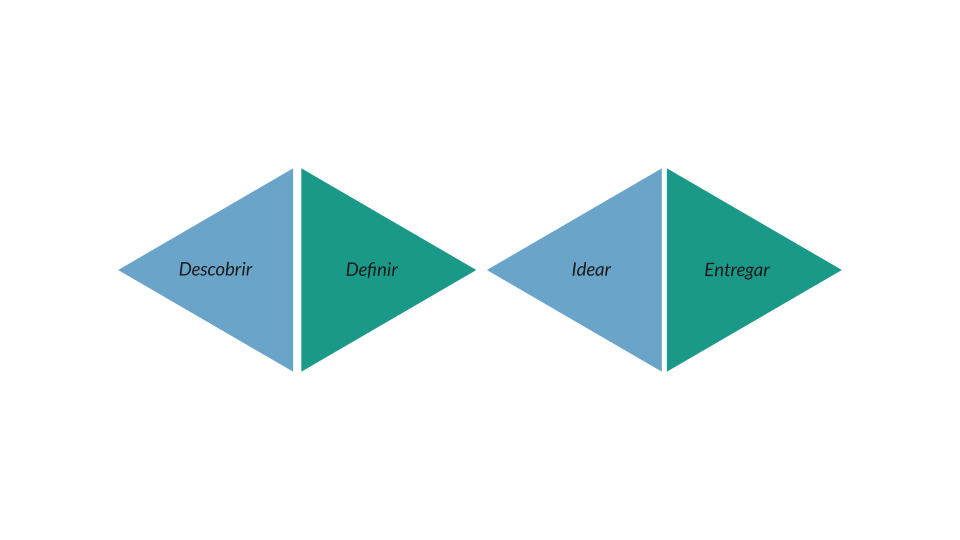
Método "duplo diamante" do Design Thinking

Utilizamos a abordagem do Design Thinking para conduzir este projeto.
O Design Thinking é um framework baseado em duas zonas de atuação: problema e solução.
Esta abordagem aponta como caminho o pensamento divergente, gerador de insights para uma solução mais completa e eficaz, e o pensamento convergente, momento de escolhas que irão definir uma ação.
Etapa
Descoberta
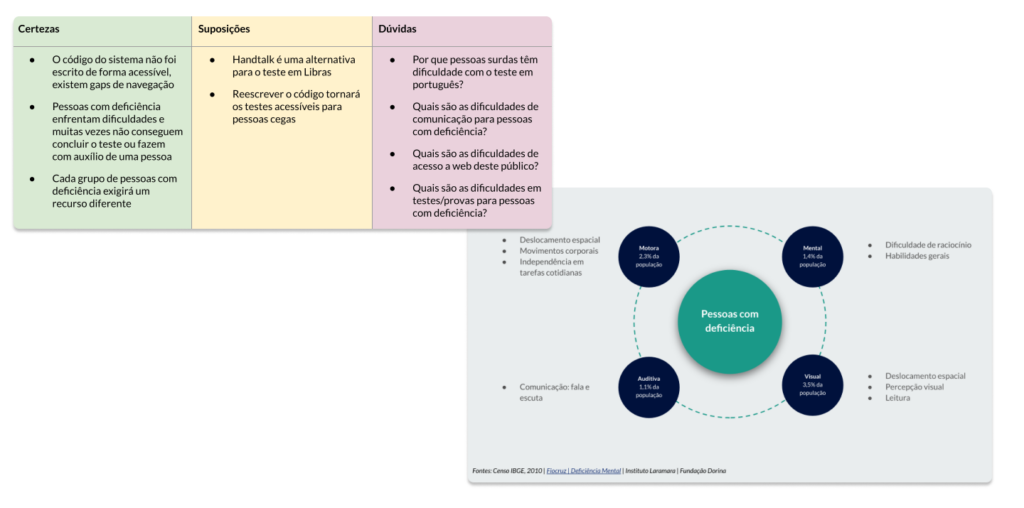
Na etapa de descoberta utilizamos a Matriz CSD para reunir as certezas, suposições e dúvidas de todos os membros do projeto e depois realizamos uma Pesquisa Desk para entender as características físicas e sociais deste público.
Foi um importante ponto de partida para compreender melhor o contexto e desmistificar suposições que tínhamos inicialmente.

Etapa
Insights
Com base na Pesquisa Desk, entendemos que o grupo “pessoas com deficiência” é muito grande e plural, e seria complexo estudar e desenhar soluções para todos os grupos de pessoas. Considerando que estávamos lidando com um produto digital, identificamos os principais públicos que são prejudicados no acesso web:
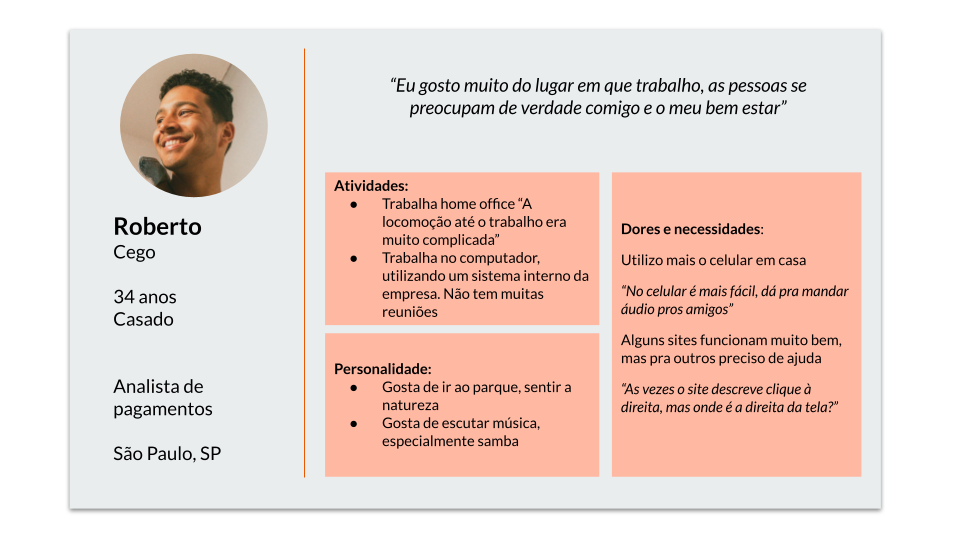
- Pessoas cegas: este público utiliza o leitor de telas para navegar em computadores e celulares, quando o código não é acessível, eles enfrentam a barreira de acesso;
- Pessoas com baixa visão: a falta de contraste e responsividade muitas vezes torna a navegação complexa, deficiente e exaustiva;
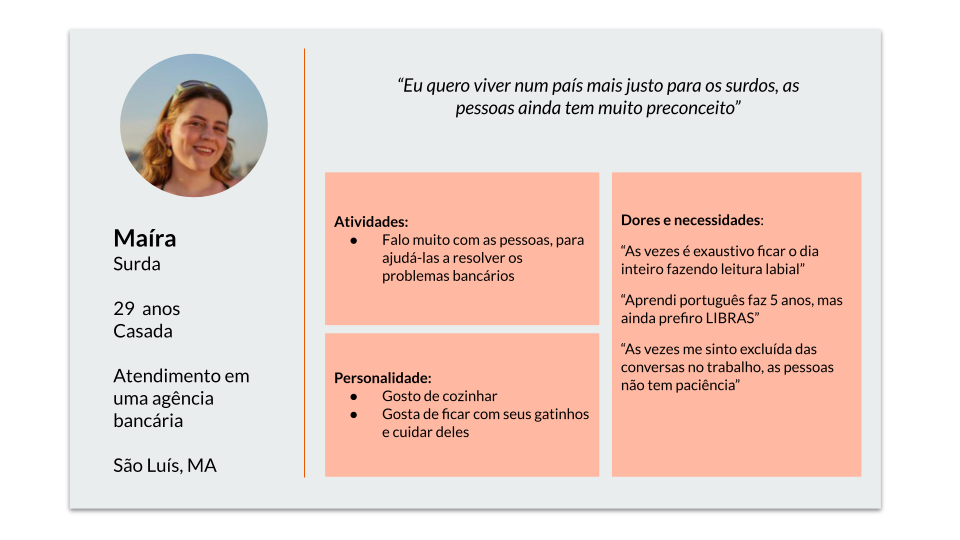
- Pessoas com deficiência auditiva que utilizam Libras (linguagem de sinais) enfrentam a barreira da compreensão textual quando não compreendem ou tem pouca familiaridade com o Português.
Com base nas descobertas e definições fizemos o
Reenquadramento do problema
Como podemos tornar os testes acessíveis para pessoas com deficiência visual e pessoas que utilizam majoritariamente LIBRAS?
Etapa
Definir
Como as pessoas em processos seletivos, na pluralidade das suas deficiências, são prejudicadas no acesso e uso da web?
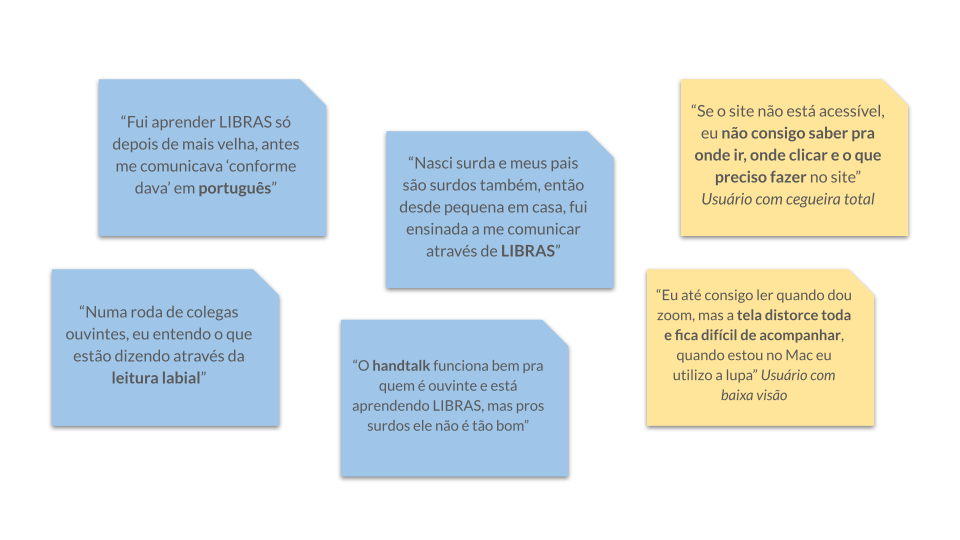
Na etapa de definição fizemos entrevista com especialistas, com usuários, criação de personas e um benchmarking. E esta pergunta norteou a etapa.



Com base nesta etapa definimos:
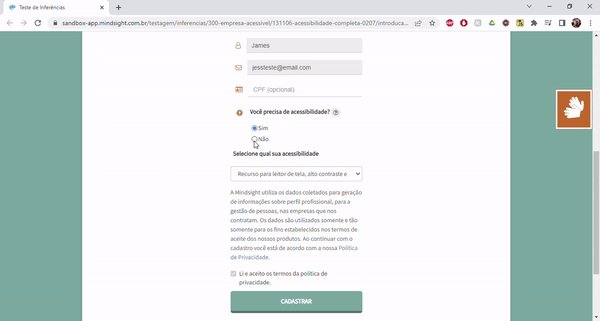
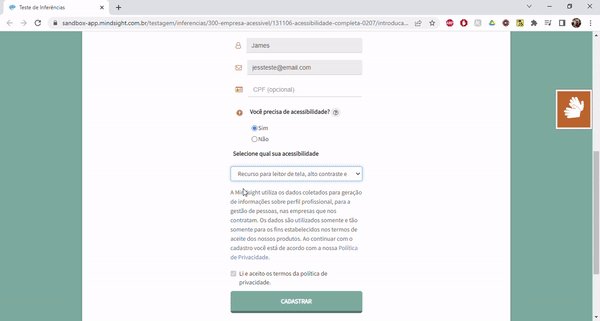
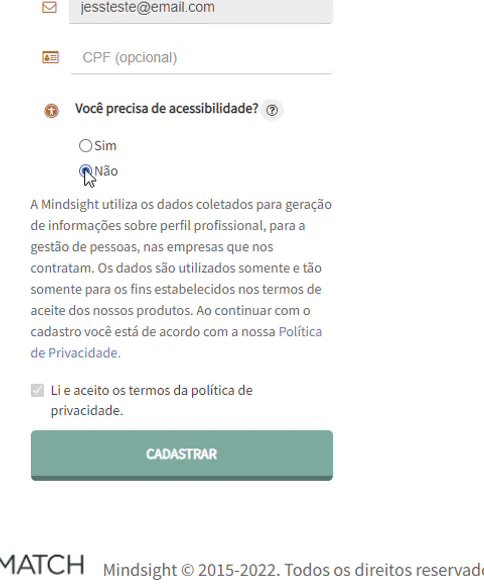
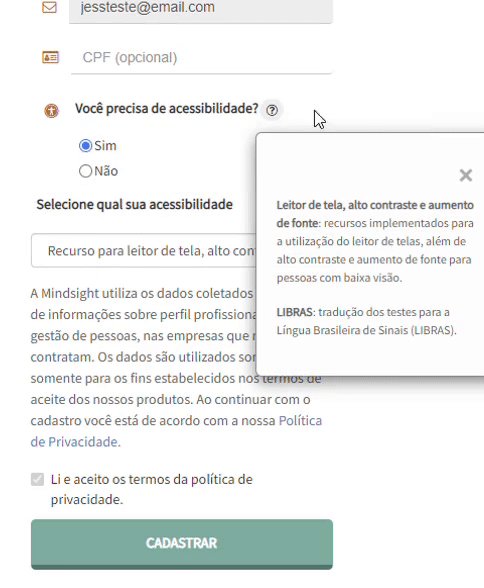
Não colocar as pessoas em “caixas” da deficiência, e sim focar no recurso oferecido: muitos entrevistados se sentem colocados na caixa de PcD, mas muitas vezes os recursos não contemplam suas necessidades
Ter um tempo de pelo menos +1 hora para realizar o teste (pra os teste que tem tempo limite): entendemos que é uma boa prática já adotada por vestibulares e pelo ENEM, dado que o tempo para leitura de conteúdo aumenta
Transcrição das imagens no teste de Raciocínio: a sessão de “diagramas” do teste contém imagens, e precisamos garantir que elas serão compreensíveis para os usuários através de uma transcrição bem feira;
Reescrita do código HTML dos testes: o código bem acessível garante que os leitores de tela naveguem com facilidade nas páginas, tornando-as acessíveis para os usuários
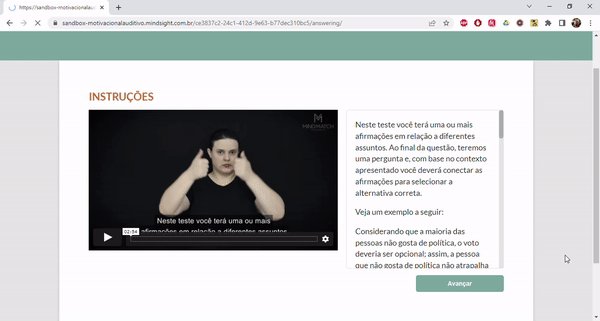
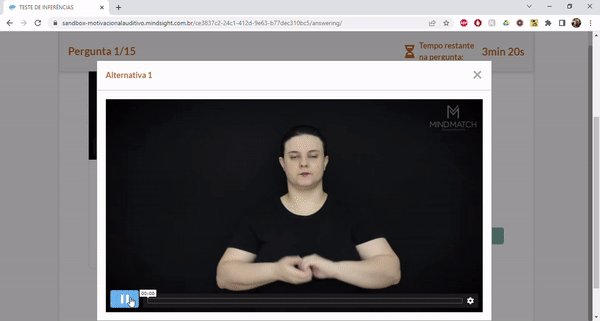
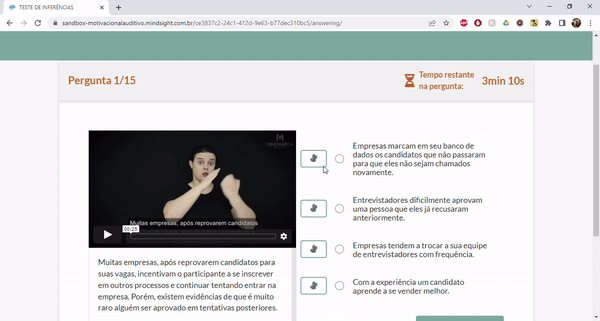
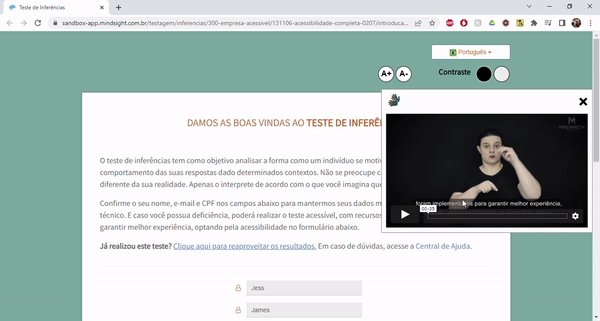
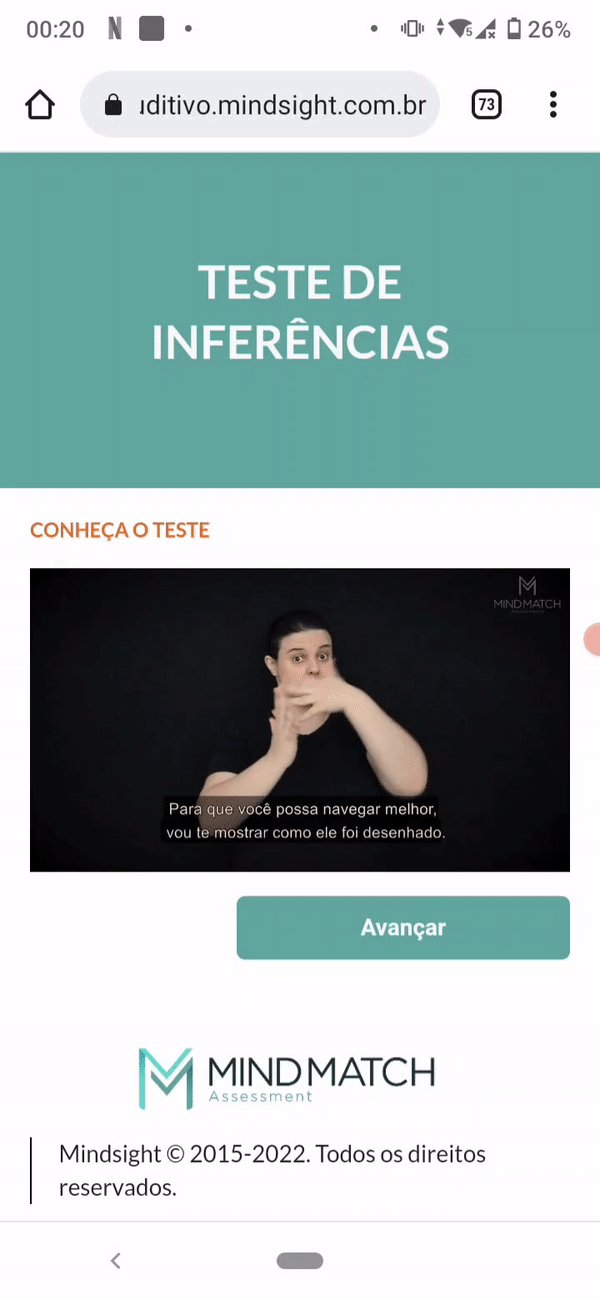
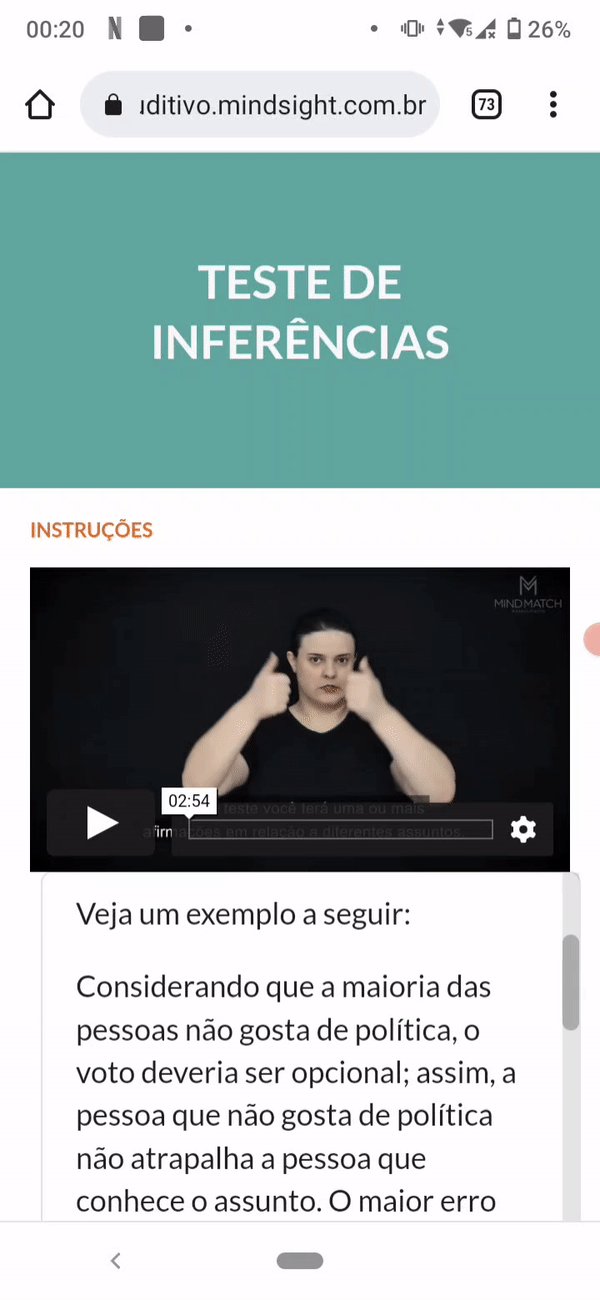
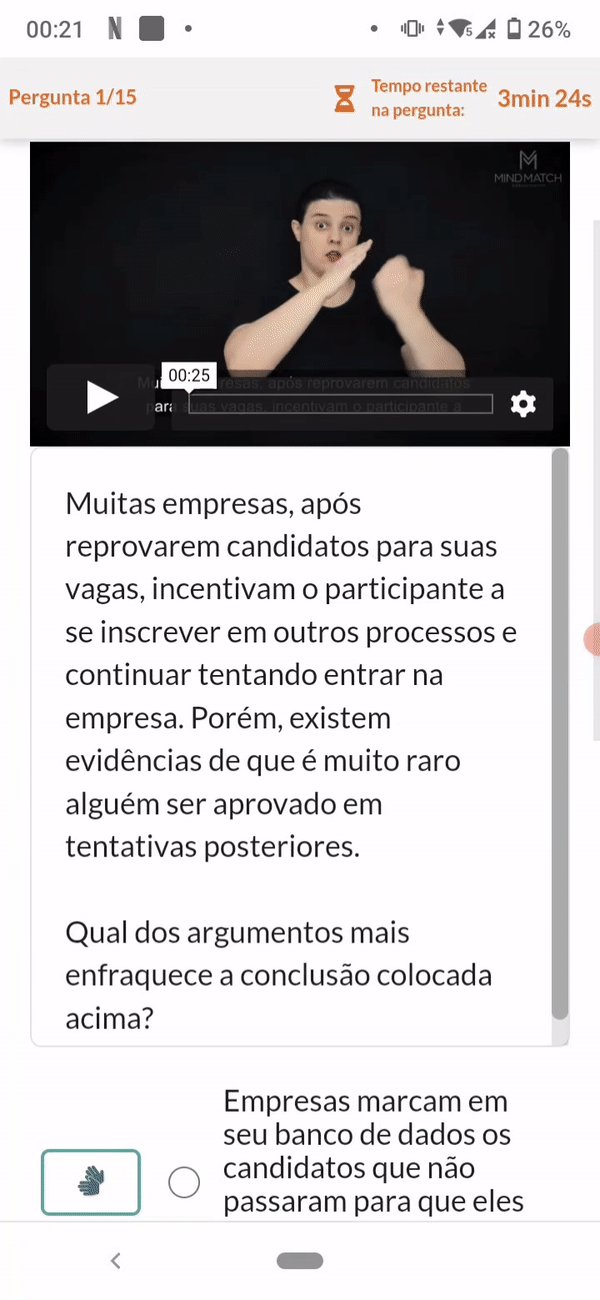
Uso de vídeos em Libras com legendas em português: apesar de Libras ser uma língua muito utilizado por pessoas surdas, muitas vezes, as mesmas têm conhecimento do português, unir os dois idiomas facilita para as pessoas bilíngues e garante a maior compreensão
Etapa
Idear e testar
A partir das definições, começamos a prototipar duas soluções específicas para os diferentes públicos:
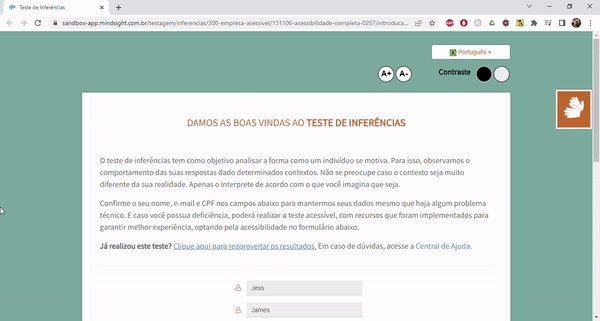
- Redesenho da interface com ênfase no código HTML que é utilizado pelo leitor de telas e reescrita dos textos tornando-os mais explicativos e claros
- Vídeos em Libras com adaptação da interface e textos mais explicativos;
Teste de usabilidade
Realizamos testes de usabilidades com os dois protótipos para os diferentes públicos, e os insights extraídos foram:
Protótipo 1: focado em pessoas cegas e com baixa visão
- Necessário fazer adequação textual
- Sem indicar localização na página (ex: esquerda, acima, etc)
- Maior contextualização com frases introdutórias
- Refinamento do código conforme normas WCAG
- Controles de alto contraste e aumento de fonte
Protótipo 2: focado em pessoas que utilizam LIBRAS
- Necessário fazer adequação textual
- Sem indicar localização na página (ex: esquerda, acima, etc)
- Maior contextualização com frases introdutórias
- Refinamento do código conforme normas WCAG
- Controles de alto contraste e aumento de fonte
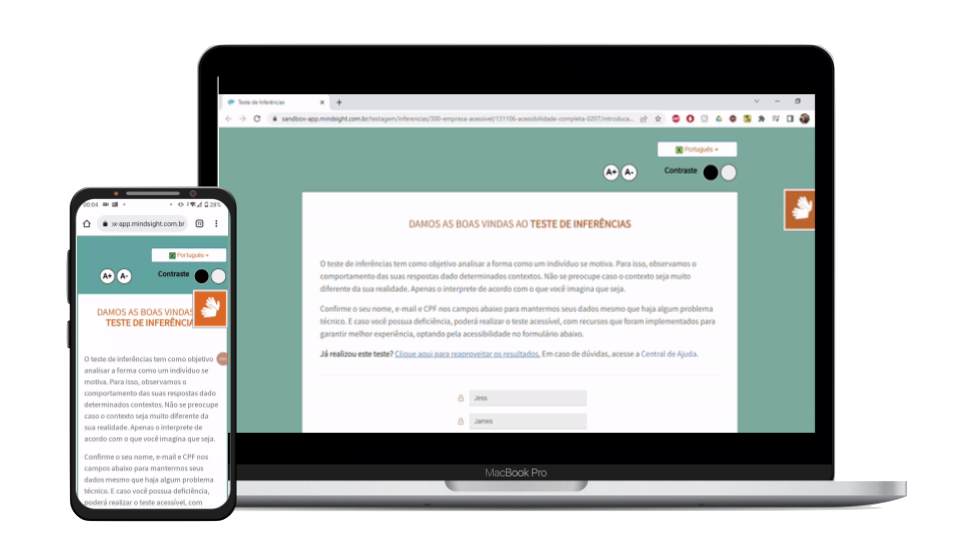
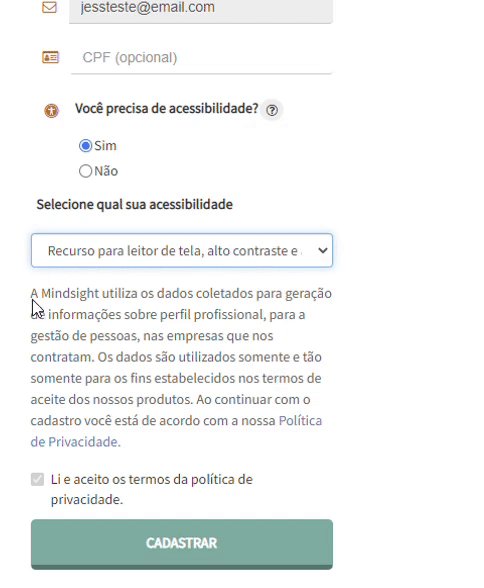
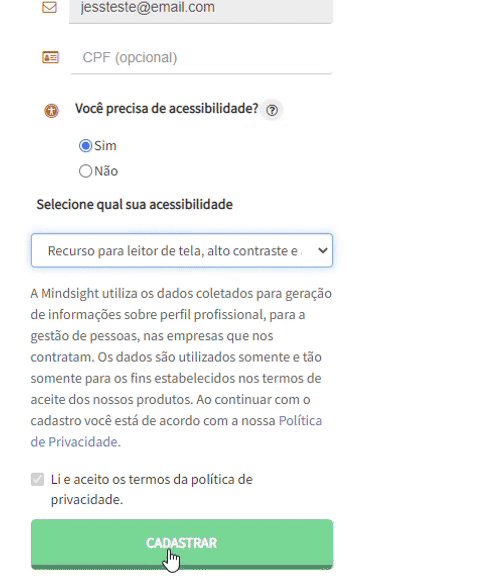
Proposta final
A partir das descobertas feitas durante os testes de usabilidade, refinamos os protótipos até chegarmos ao desenho final.
Realizamos o handoff pra equipe de Desenvolvimento com os protótipo mobile e desktop para as duas versões do teste e o fluxo e regras de negócio dos novos testes;




FIM ✨
Obrigada por ler até aqui!
