
Context of the Project
Provi: Provi is a fintech that offers student financing for free courses, facilitating access to education for Brazilians.
My performance
- Product Designer
- Design Area with PDs, Writers and Researchers
- Multidisciplinary Squad: PMs and FullStack Developers
- Acting in the student acquisition and post-purchase squads
Mindsight
Funded Course Acquisition Squad
2 weeks (May/22)
This project is about:
User Journey
Acquisition journey
UI design
UX writing
Startup
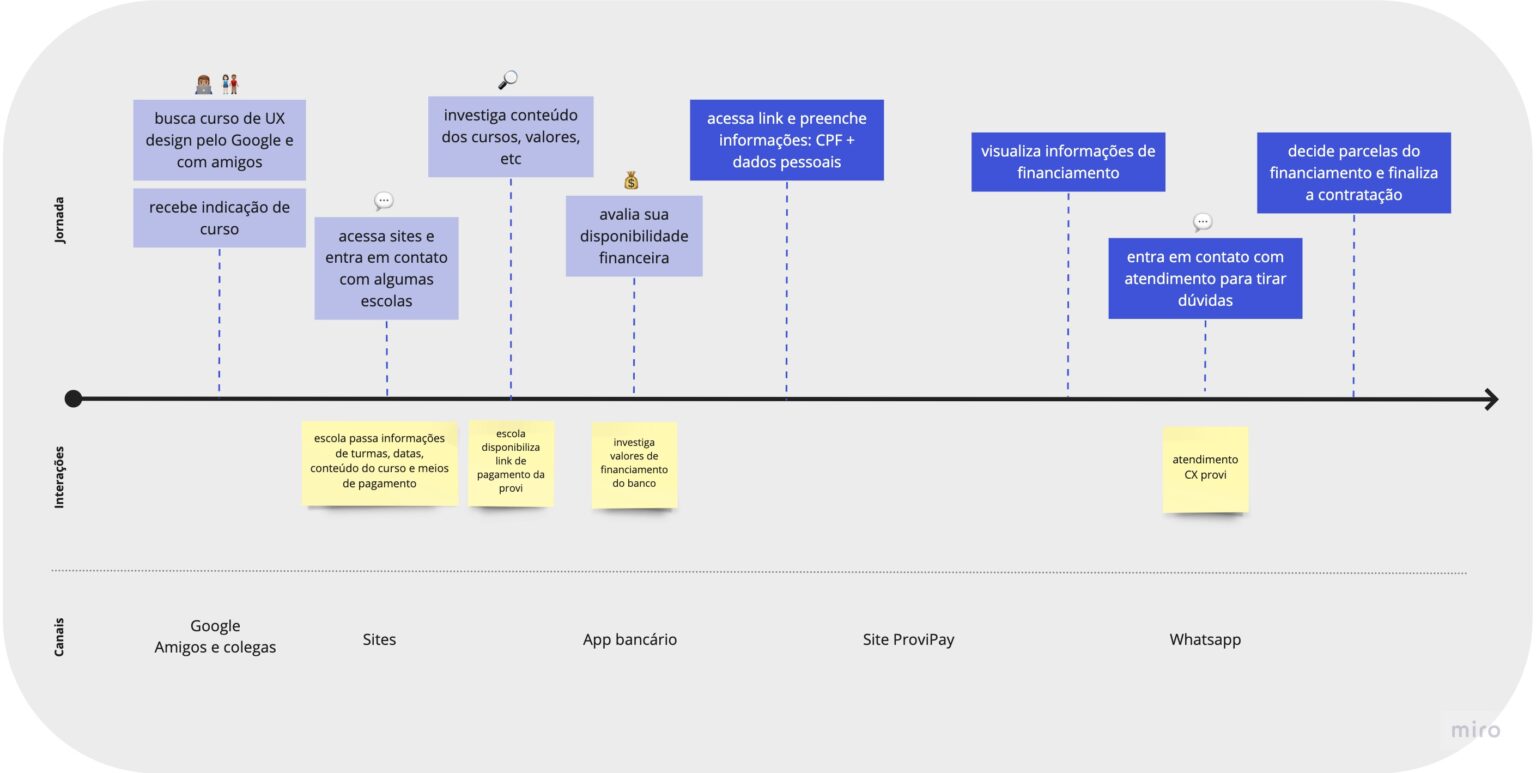
User Journey
In the user's journey to acquisition, the student accesses the ProviPay platform after accessing the partner's website, or the partner provides the purchase link.


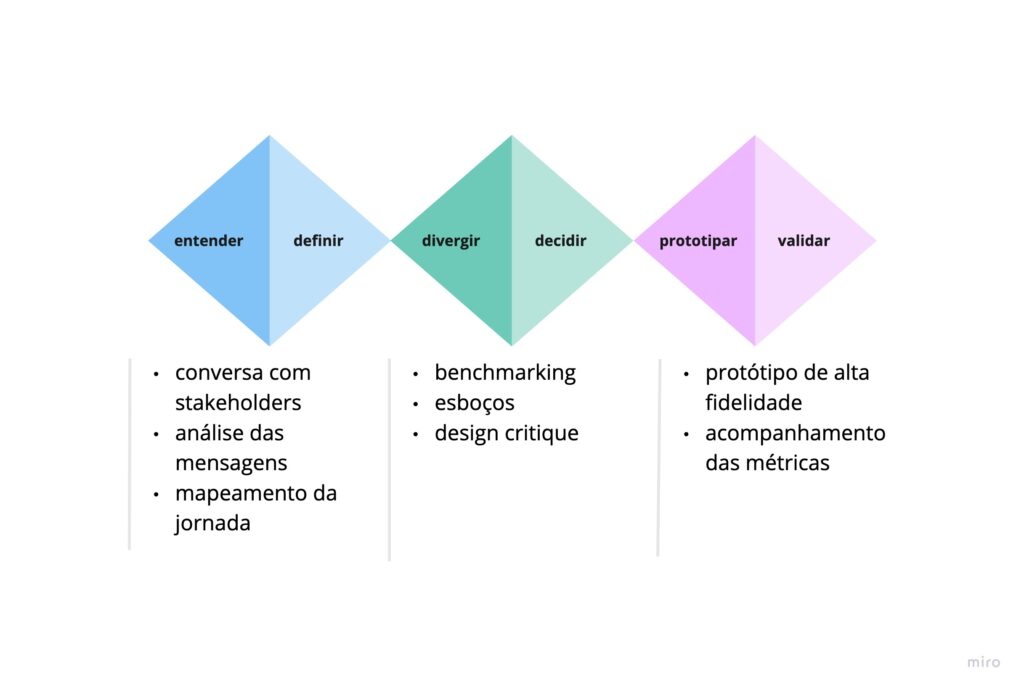
Approach
For this project, design sprint was used as an approach to solve the problem.
We work with some tools such as: user journey mapping, benchmarking, design critique, among others.

Delving deeper into the problem
To delve deeper into the problem, conversations were held with the CX team and an analysis of the messages in the communication tool with users (future students).
Main issues identified:
- By when do I need to pay the down payment on the financing?
Tomorrow is Saturday, but it was written that I have to pay in 2 days, what am I going to do if the bank will be closed?
2. By when do I need to pay the down payment for the financing?
Tomorrow is Saturday, but it was written that I have to pay in 2 days, what am I going to do if the bank will be closed?
3. How much does course financing cost?
They told me the financing was R$1,000, but here it's more expensive.
In one place it said R$2.000, but then it said R$2.450
4. Why is my colleague's value different?
I want the same conditions that my friend will pay
I want to pay my financing in 24 installments, but this option was not available.
Definitions
Based on understanding the problem and benchmarking together with the Product Manager, we define the points to attack and the implementation of the solution:
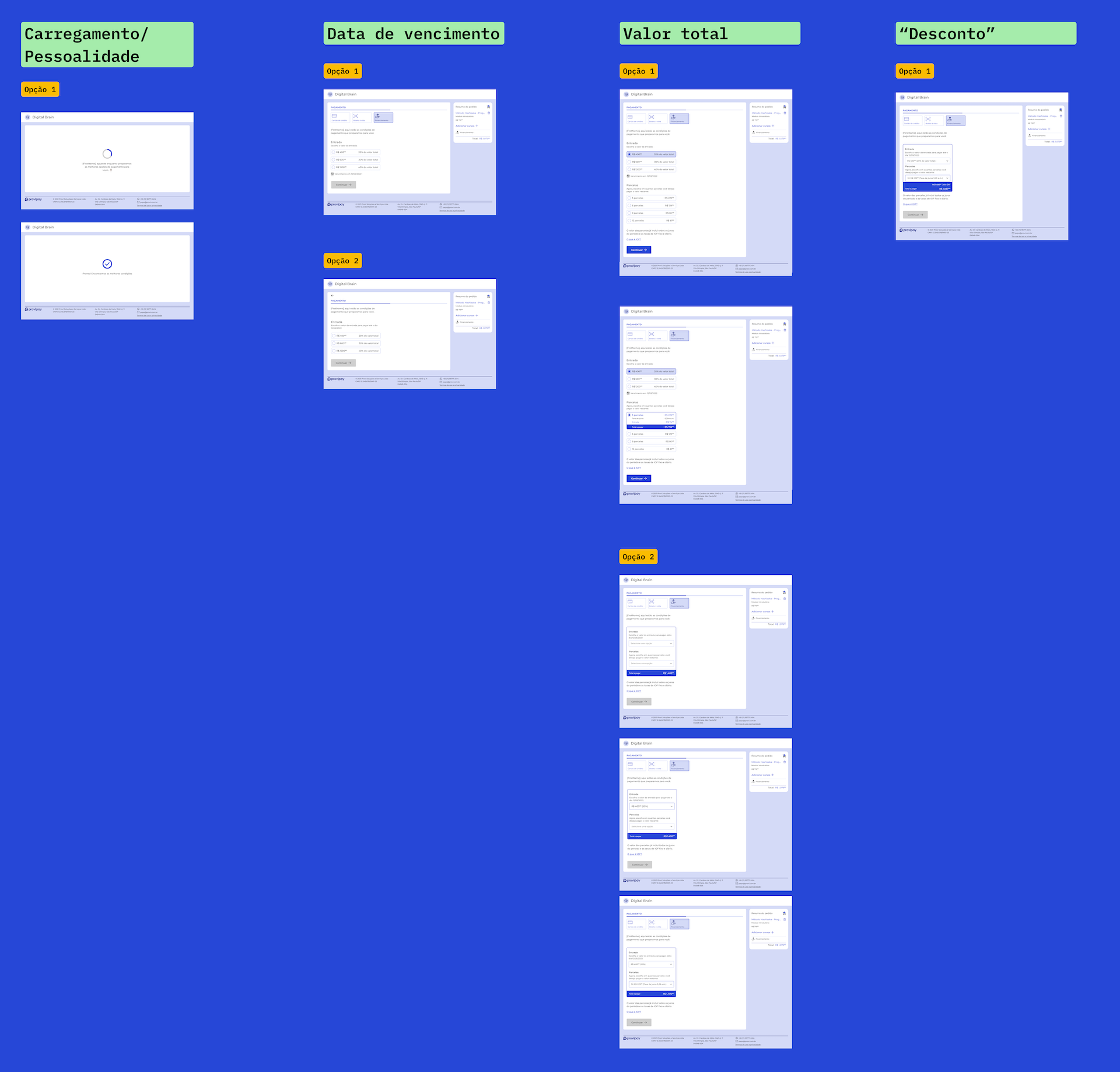
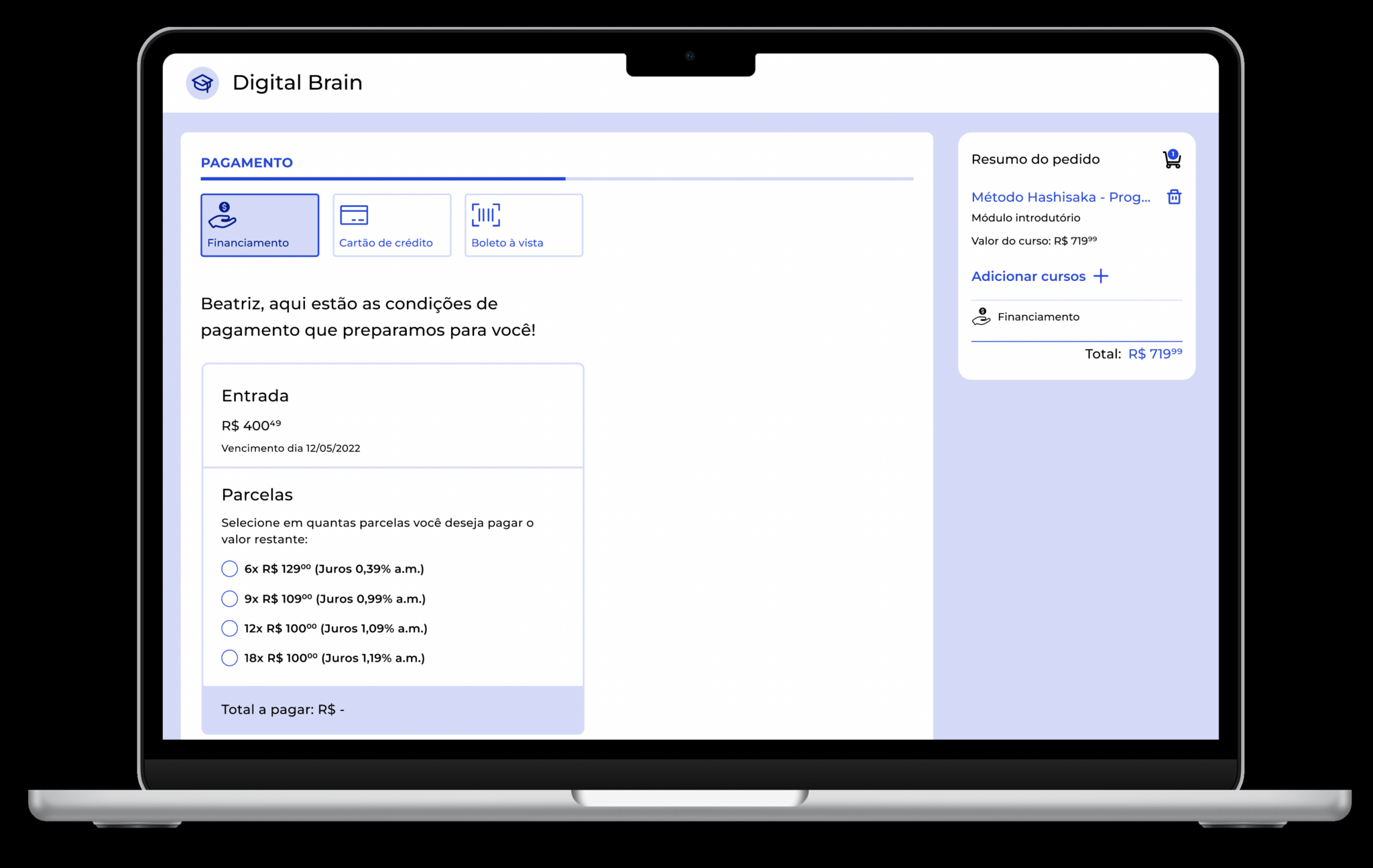
- Date must be specific with day and month;
- Total value must be displayed when the person selects the input and installment values;
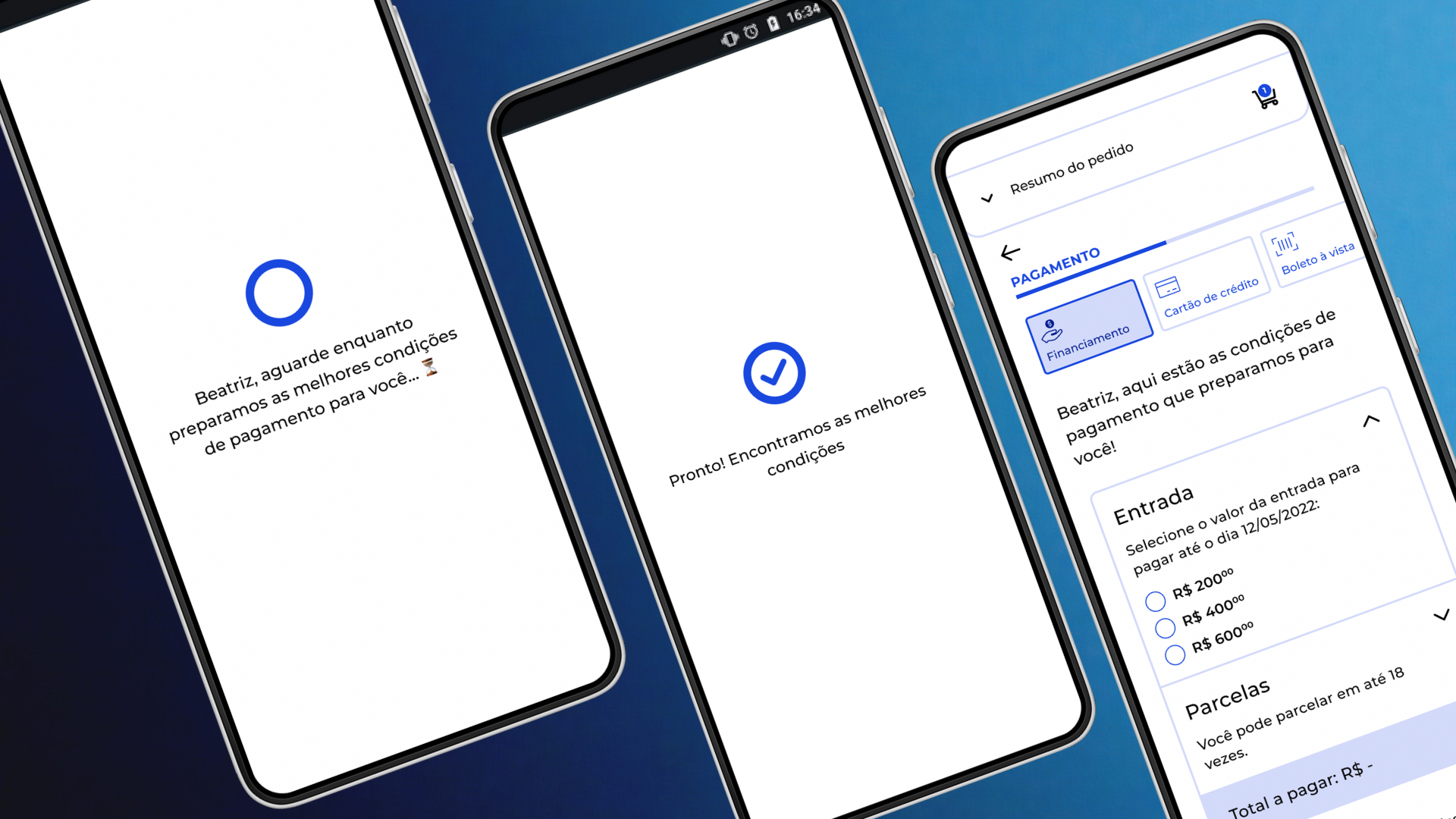
- Create a page load to create the impression that conditions are being calculated.
Sketches and Design Critique
Design critique is a design team ritual to collaboratively refine the development of a project. We use this tool as a way to gain insights from different points of view.
Key insights:
Refine interactions between clicks: to ensure that the real-time value calculation experience was noticeable, it was necessary to work on the interactions in detail.
Make the installment views clear: to ensure that users can easily view the different payment options.

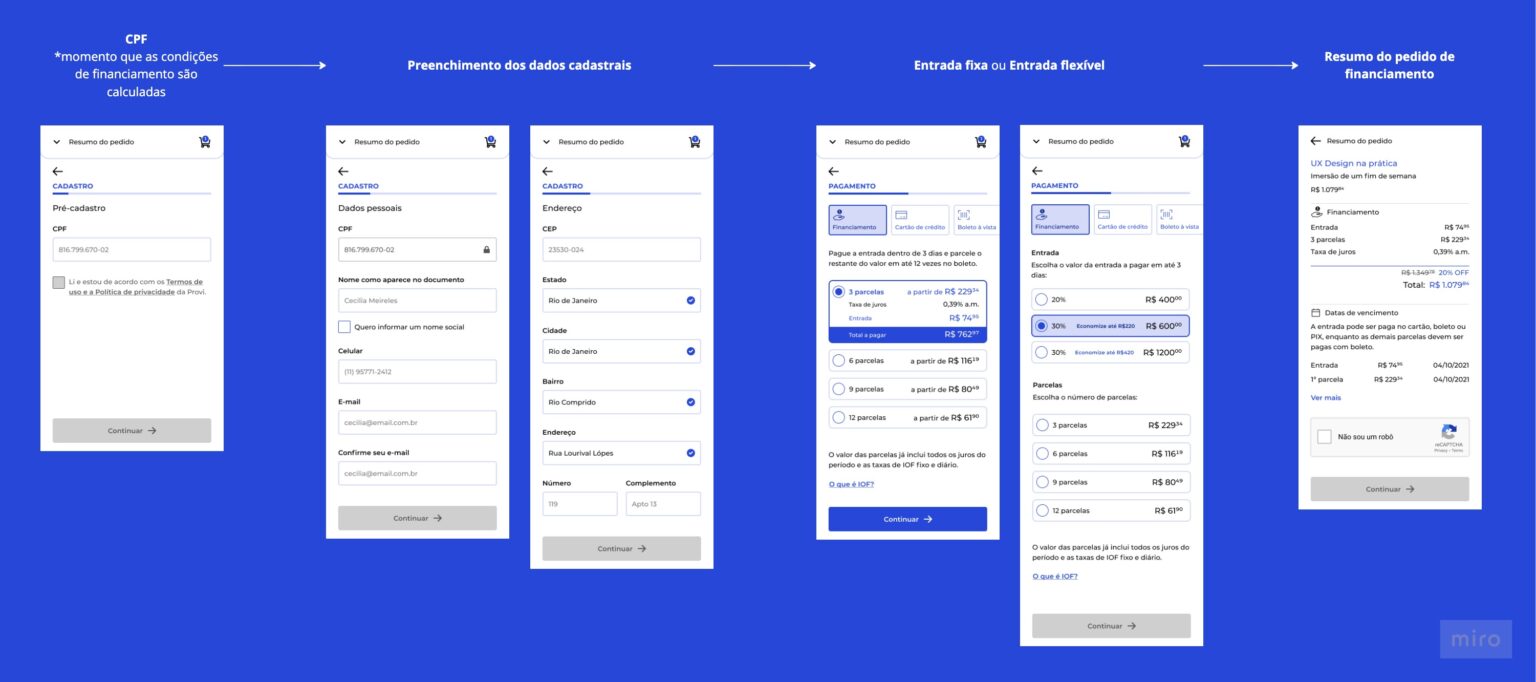
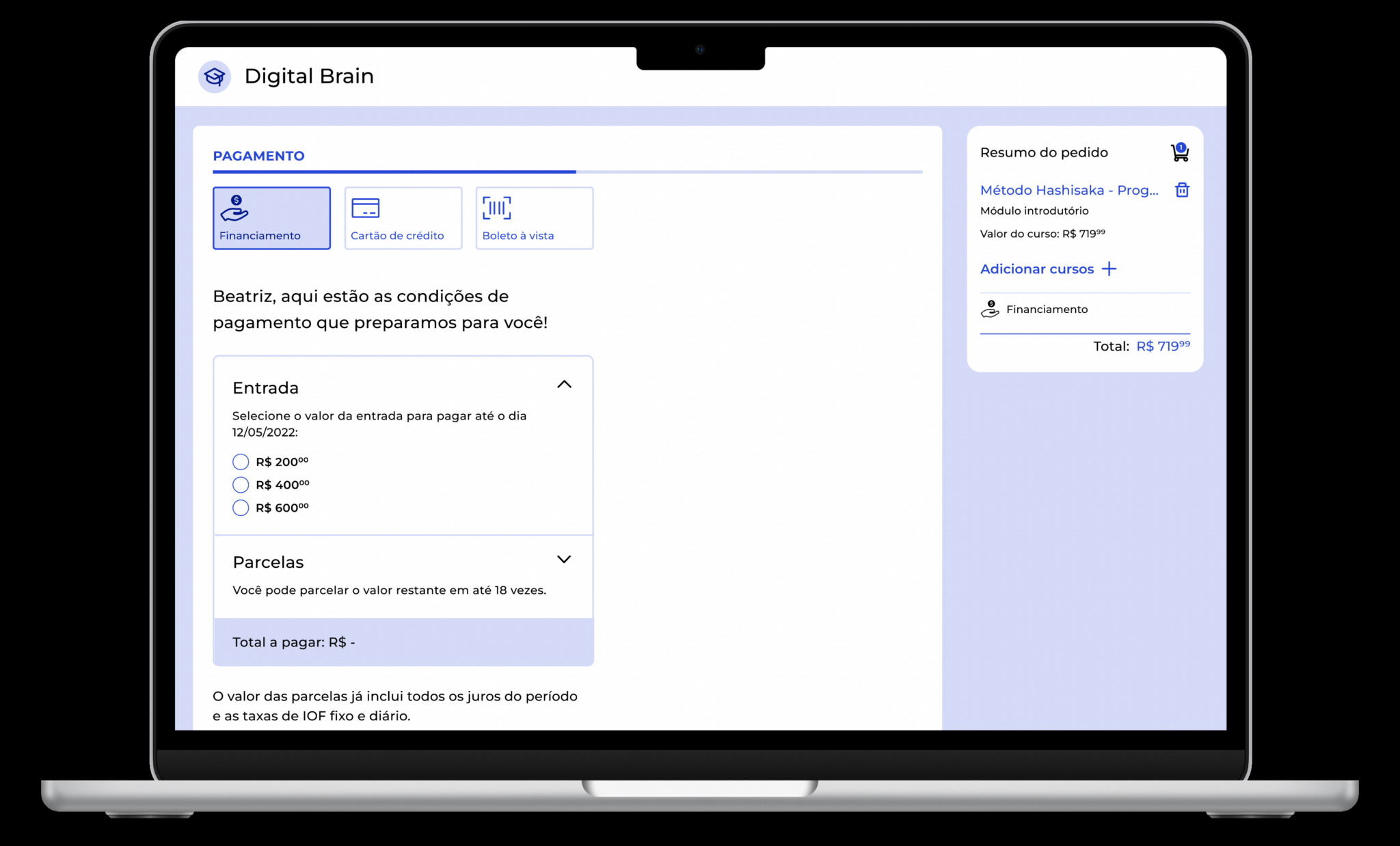
Proposal
These are the proposed solutions to the problems initially presented.



END ✨
Thank you for reading this far!
