“Digital accessibility is a series of resources that enable anyone to navigate, understand and interact on the web (regardless of their difficulties), without anyone’s help. In other words: an internet that is accessible to everyone!”
Website: Web for Everyone
Summary of Project
This is one of my favorite projects, its sole and important mission was to make Mindmatch tests accessible to people with disabilities.
An important and quite ambitious mission. At first, I thought I understood the problem I was dealing with, but as I gained a better understanding of the limitations for a person to participate in a selection process due to a lack of inclusion and accessibility, I understood that the problem was huge.
It's hard to embrace the world. But I believe that the result of this project was able to bring more inclusion to people who are often excluded socially and digitally, especially in selection processes.
Furthermore, everyone involved in the project, especially designers and developers, developed an important reflection on the way they work and design solutions.
And finally, it is important to say: there is no magic formula, the magic lies in understanding the needs of your user, in the context in which they live.
Mindsight
2020/2021
This project is about:
User research
User interface
Accessibility
Project management
Candidate experience
SaaS
Startup

Summary of Project
Mindmatch is a software developed by Mindsight which provides online tests and artificial intelligence algorithms so that HR can qualify its candidates more assertively and quickly.
In 2020, Itaú identified the need to make its selection processes more accessible to people with disabilities. Since Mindsight was already a supplier to this client, we were invited to develop the project in partnership to make the tests more accessible.
Initial problem
Tests are not accessible to people with disabilities
Making testing accessible to people with disabilities
Web Content Accessibility Guidelines (WCAG) Compliance
Reduction in support tickets/complain here/social networks related to the subject.
Multidisciplinary squad: Product Owner, Developers, UX/UI Designers and Data Scientists
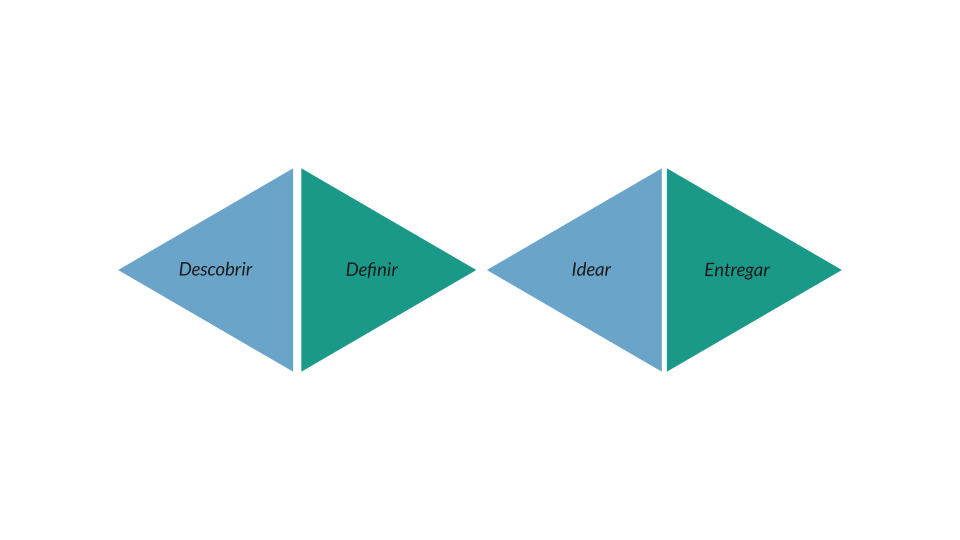
Method "double diamond" of Design Thinking

We used the Design Thinking approach to conduct this project.
Design Thinking is a framework based on two areas of action: problem and solution.
This approach points to divergent thinking as a path, generating insights for a more complete and effective solution, and convergent thinking, a moment of choices that will define an action.
Stage
Discovery
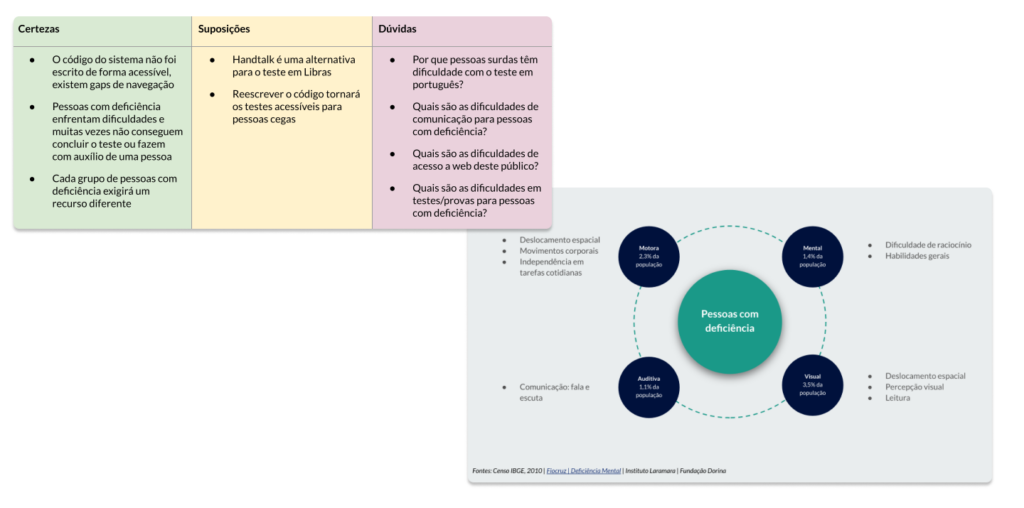
In the discovery stage, we use the CSD Matrix to gather the certainties, assumptions and doubts of all project members and then we carry out a Desk Survey to understand the physical and social characteristics of this audience.
It was an important starting point to better understand the context and demystify assumptions we initially had.

Stage
Insights
Based on the Desk Research, we understand that the group “people with disabilities” is very large and plural, and it would be complex to study and design solutions for all groups of people. Considering that we were dealing with a digital product, we identified the main audiences that are impaired in web access:
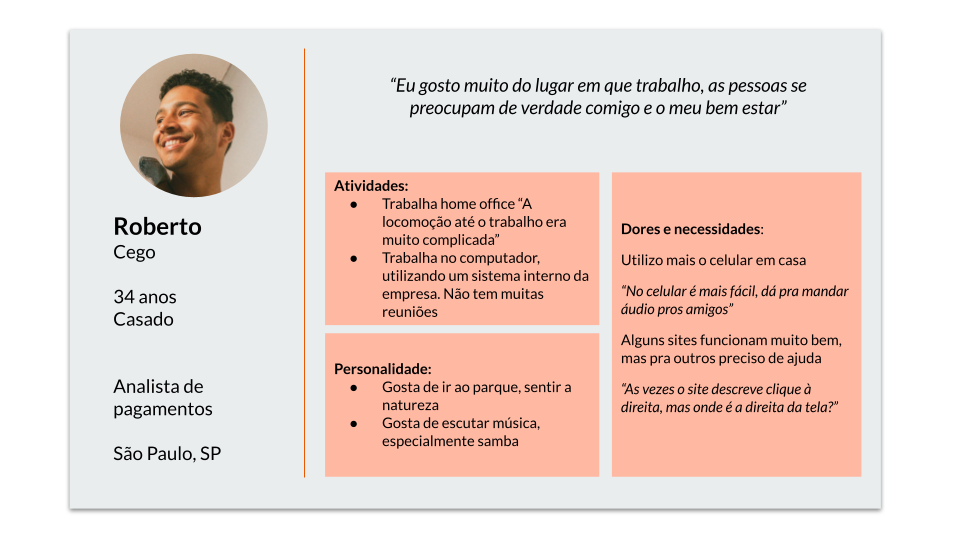
- Blind people: This audience uses screen readers to navigate on computers and cell phones, when the code is not accessible, they face an access barrier;
- People with low vision: the lack of contrast and responsiveness often makes navigation complex, deficient and exhausting;
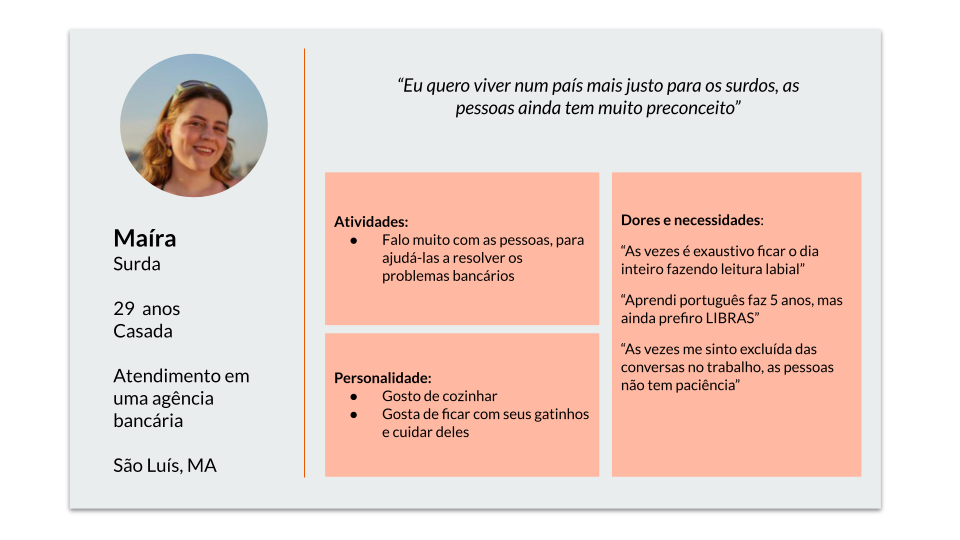
- People with hearing impairments who use Libras (sign language) face the barrier of textual comprehension when they do not understand or have little familiarity with Portuguese.
Based on the findings and definitions we made the
Reframing the problem
How can we make tests accessible to people with visual impairments and people who primarily use LIBRAS?
Stage
Define
How are people in selection processes, with their diverse disabilities, harmed when accessing and using the web?
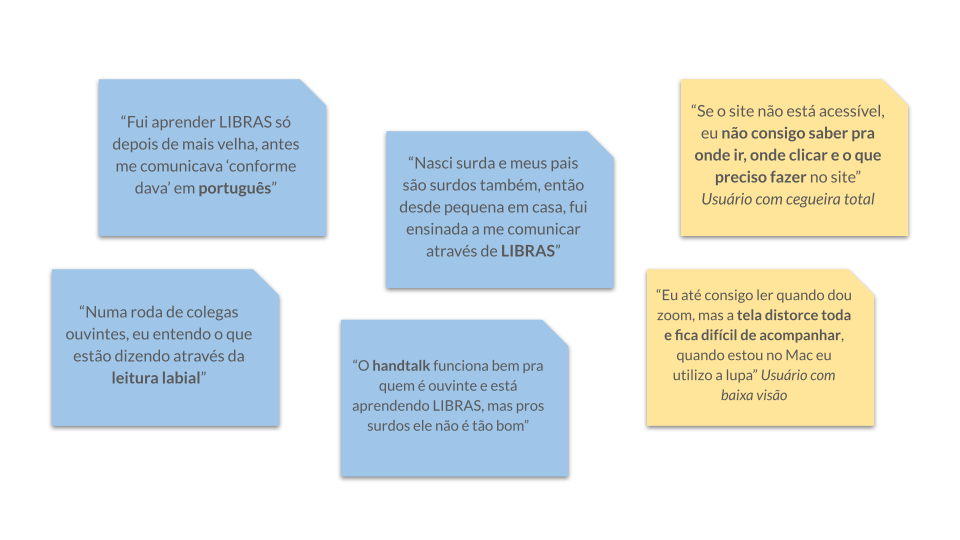
In the definition stage, we interviewed experts and users, created personas and carried out benchmarking. This question guided the stage.



Based on this step we define:
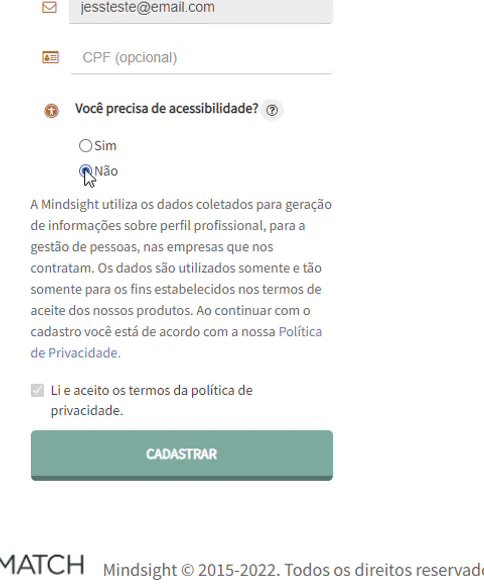
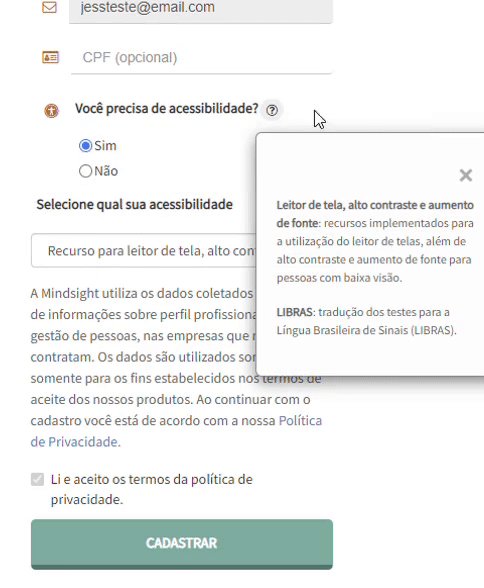
Do not put people in disability “boxes”, but rather focus on the resources offered: many interviewees feel placed in the PcD box, but often the resources do not meet their needs
Have at least +1 hour to complete the test (for tests that have a time limit): we understand that this is a good practice already adopted by entrance exams and ENEM, given that the time to read content increases
Transcription of images in the Reasoning test: the “diagrams” section of the test contains images, and we need to ensure that they will be understandable to users through a well-done transcription;
Rewrite the HTML code of the tests: well-accessible code ensures that screen readers can easily navigate the pages, making them accessible to users
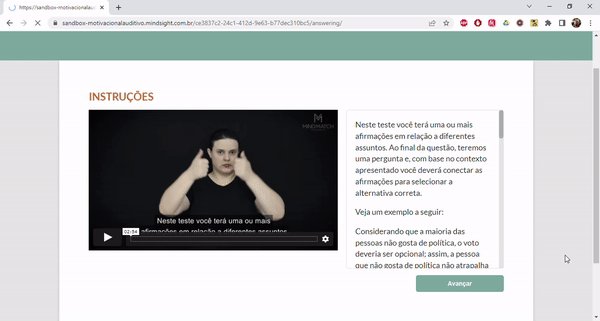
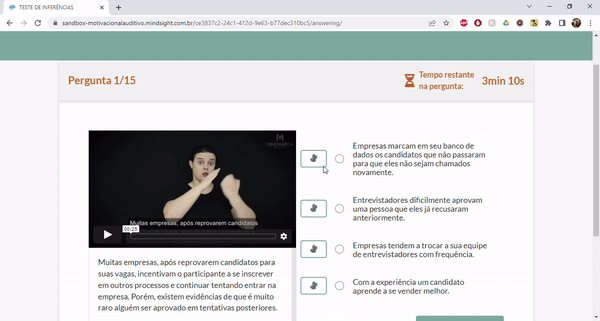
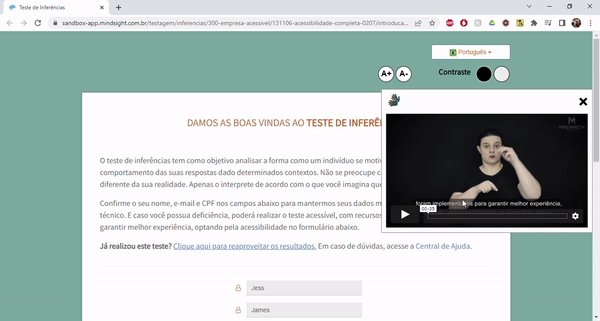
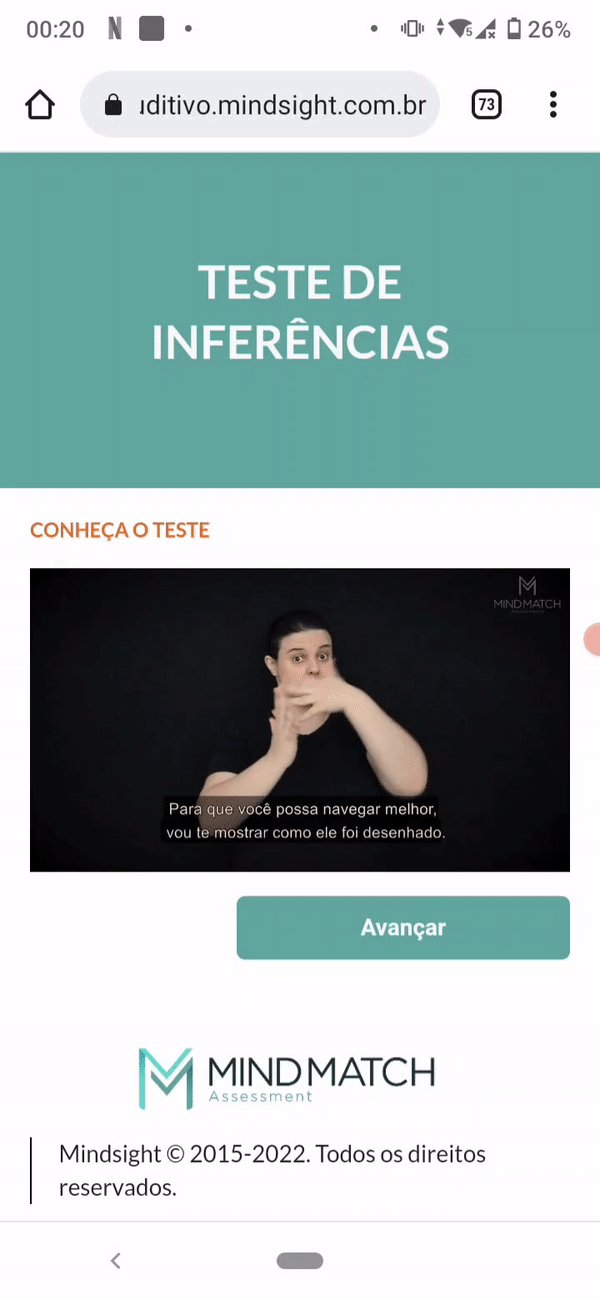
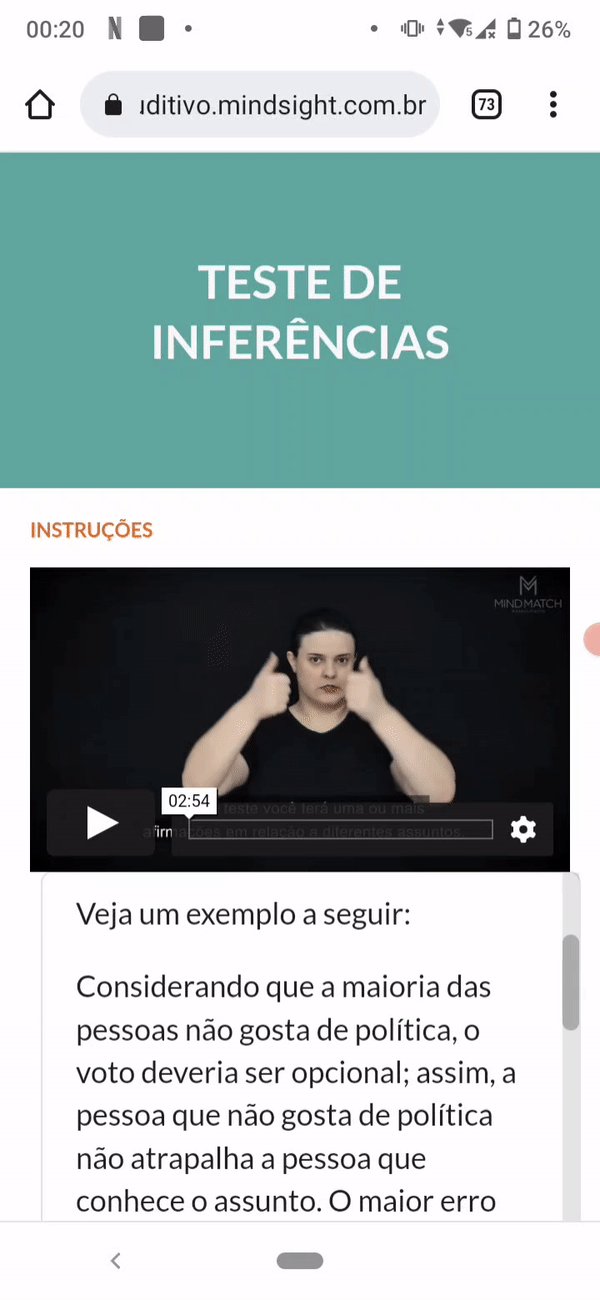
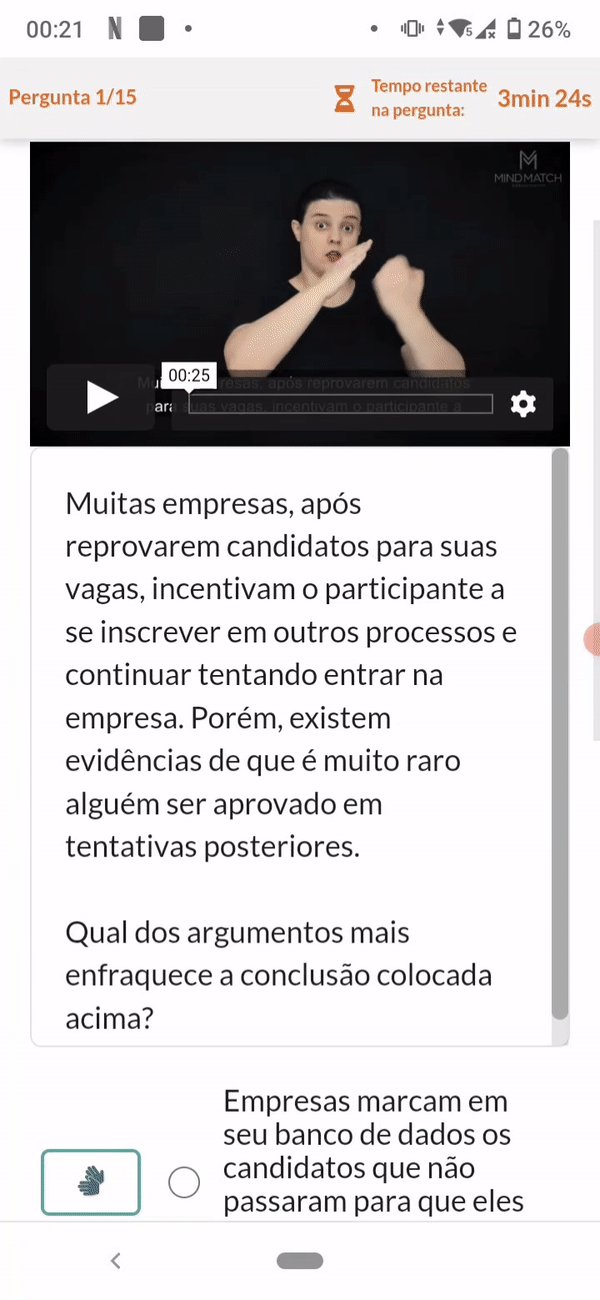
Using videos in Libras with subtitles in Portuguese: although Libras is a language widely used by deaf people, they often have knowledge of Portuguese. Combining the two languages makes it easier for bilingual people and ensures greater understanding.
Stage
Ideate and test
Based on the definitions, we began to prototype two specific solutions for different audiences:
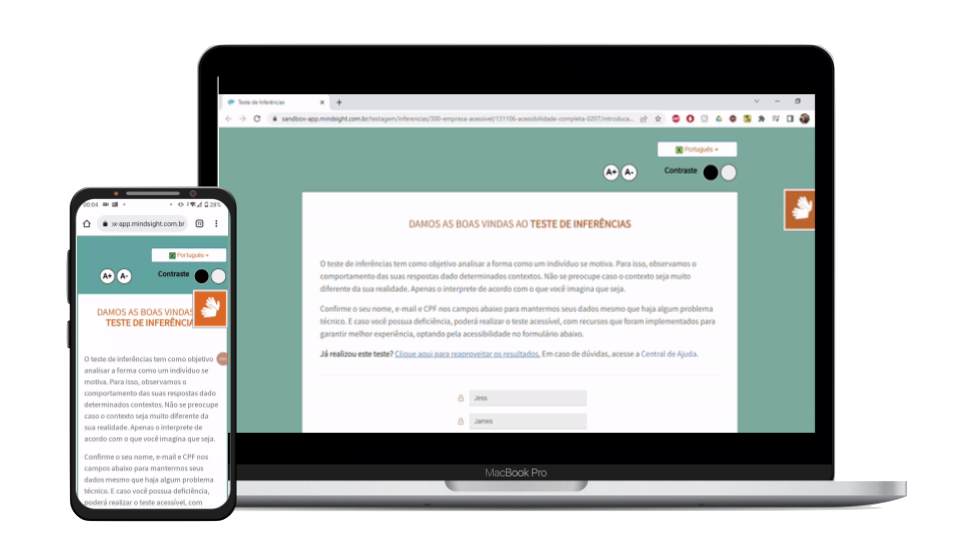
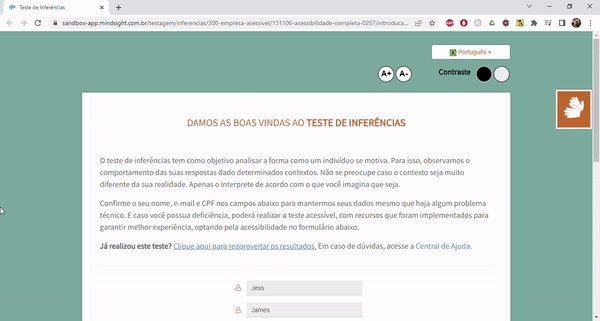
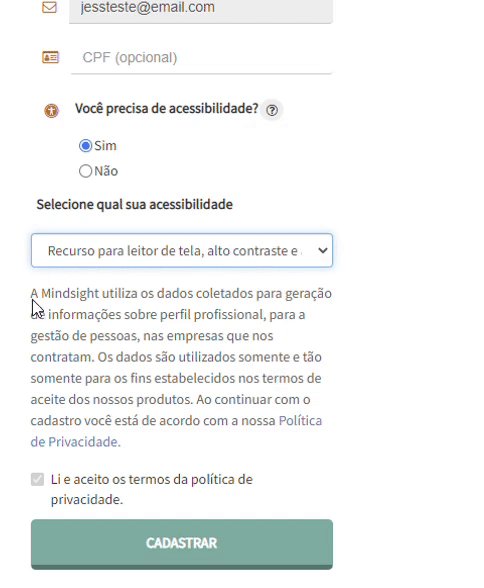
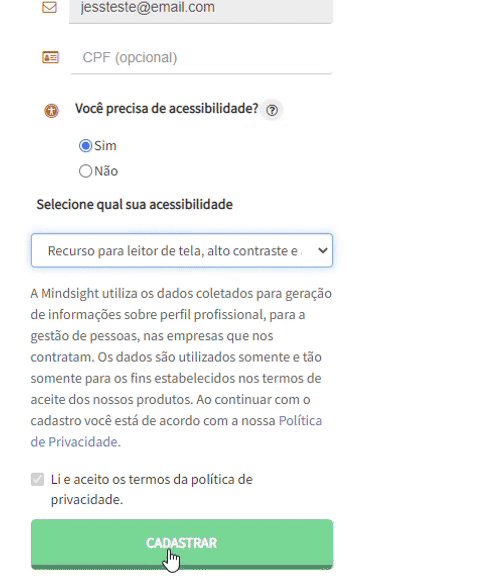
- Redesign of the interface with emphasis on the HTML code that is used by the screen reader and rewriting of the texts, making them more explanatory and clear
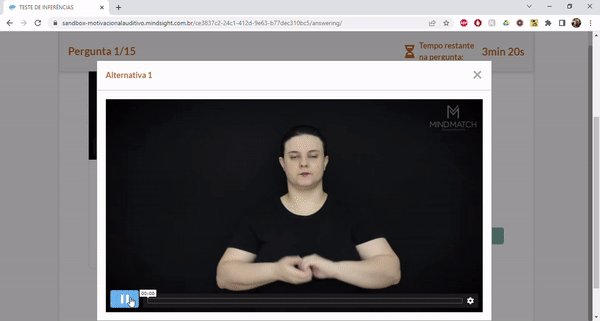
- Videos in Libras with adapted interface and more explanatory texts;
Usability testing
We carried out usability tests with the two prototypes for different audiences, and the insights extracted were:
Prototype 1: focused on blind and visually impaired people
- Textual adjustments required
- Without indicating location on the page (e.g. left, top, etc.)
- Greater contextualization with introductory phrases
- Code refinement according to WCAG standards
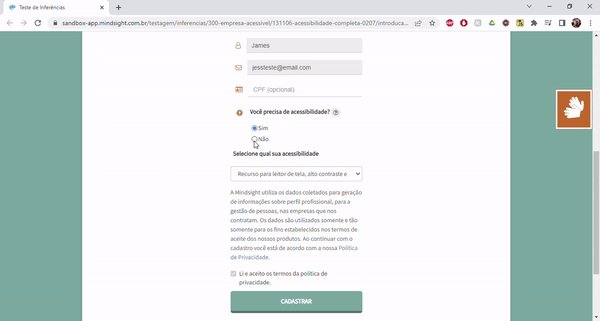
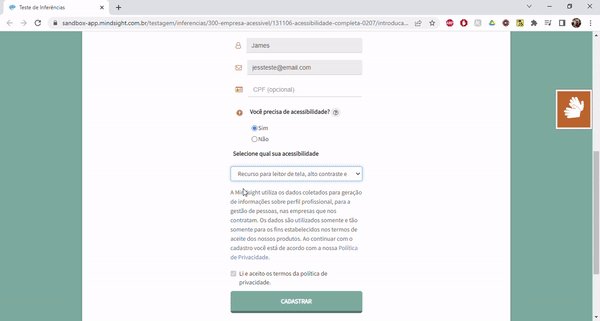
- High contrast and font enlargement controls
Prototype 2: focused on people who use LIBRAS
- Textual adjustments required
- Without indicating location on the page (e.g. left, top, etc.)
- Greater contextualization with introductory phrases
- Code refinement according to WCAG standards
- High contrast and font enlargement controls
Final proposal
Based on the discoveries made during usability testing, we refined the prototypes until we reached the final design.
We hand off to the Development team the mobile and desktop prototypes for the two test versions and the flow and business rules of the new tests;




END ✨
Thank you for reading this far!
